echart的散点图,如果数据都一样会重叠,移上去值显示其中某一个的
echarts.baidu.com/demo.html" rel="nofollow">http://echarts.baidu.com/demo...
比如这个
app.title = '气泡图';var data = [
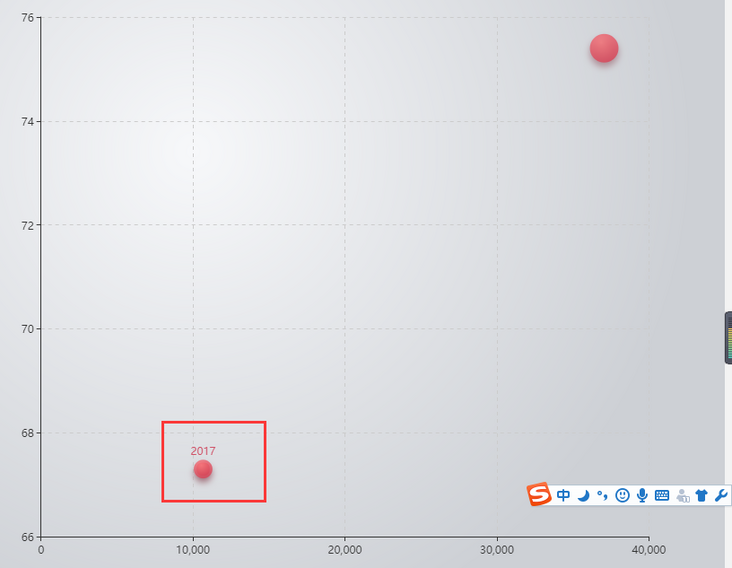
[[10670,67.3,53994605,'first',1990],[10670,67.3,53994605,'second',2017],[37062,75.4,252847810,'United States',1990]],
];
我改了他的Data,前面2个itemData的横纵坐标是一样的,我把鼠标移上去,只显示排序靠后的second的2017,1990的不显示了。提问:怎么样才能把2017和1990一起显示呢?比如1990,2017
附上我的tooltip
tooltip: { padding: 10,
backgroundColor: '#222',
borderColor: '#777',
borderWidth: 1,
formatter: function (obj) {
var value = obj.value;
return '<div style="border-bottom: 1px solid rgba(255,255,255,.3); font-size: 18px;padding-bottom: 7px;margin-bottom: 7px">'
+ value[3]
+ '</div>'
+ '手术量'+value[0] + '<br>'
+ '有报台天数'+ value[4] + '<br>';
}
},
回答:
谢邀,散点图没用过,简单看了下官网例子
1.首先一楼字符串是不行的,因为'1990,2017'不能转换成数字,会显示NaN。如果说你的需求可以像一楼思路那样合并为一项的话,可以写成'1990.2017',中间加个点,虽然不是很理想,但是可以显示,具体看你需求和能否接受
2.我不清楚你项目中为什么会有两个点,横坐标、纵坐标和大小全部一样?只要你两个点稍微高度哪怕有单位1的不同,也是能同时显示的,所以能否从这个角度进行改变。
抱歉暂时没想到其他的方法,有耐心的话看一下底层的实现代码,能够知道怎么改,或者看看有没有其他人用过,借鉴下经验。
回答:
2017和1990应该可以写成字符串吧,两个合并为一项:
[10670,67.3,53994605,'first','1990,2017']
回答:
换一种思路看行不行,把 trigger 由数据线图形触发改为坐标轴触发试试。
回答:
https://blog.csdn.net/badmoon... 。虽然问题很久了但是还来回答一下,可以配合trigger设置为axis实现此效果,多点重合情况下,显示所有重合点的数据,否则跟之前一样只显示一个点的数据。打开链接里边有示例代码
以上是 echart的散点图,如果数据都一样会重叠,移上去值显示其中某一个的 的全部内容, 来源链接: utcz.com/p/172704.html