echart柱状图tooltip显示格式
数据格式: arr = [100000, 120000, 230000, 450000]
请问如何实现echart柱状图Y轴显示单位(10/万元),tooltip显示具体的金额(120,000)千位符格式
回答:
对于y轴,可以在其axisLabel.formatter进行设置https://echarts.apache.org/zh...
对于tooltip可以在tooltip.formatter进行设置https://echarts.apache.org/zh...
回答:
遍历一下,然后处理下数组,获取新数据传给echart视图
const arr = [100000, 120000, 230000, 452000] const echartData = []
const tooltipData = []
arr.forEach(item => {
echartData.push(String(item).replace(/(\d)(?=(\d{3})+$)/g, "$1,"))
tooltipData.push(Math.floor((item / 10000) * 100) / 100 + "/万")
})
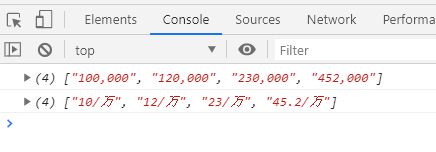
console.log(echartData)
console.log(tooltipData)
结果:
以上是 echart柱状图tooltip显示格式 的全部内容, 来源链接: utcz.com/p/935450.html