vue项目中使用v-if后为什么会会在相应位置产生<!---->,这种空注释,怎样去掉。
vue项目中使用v-if后不需要隐藏内容,为什么会会在相应位置产生<!---->,这种空注释,怎样去掉
代码:
<div id="app">
<button v-on:click='fun'>{{msg}}</button><!-- <button v-on:click='fun'>点击</button> -->
<!-- <div v-bind:style="{display:status?'none':'block'}">文本</div> -->
<!-- <div v-on:click='fun' class="aa" v-bind:style="{background:status?'green':'red'}" ></div> -->
<div v-if="status" v-on:click="switch" class="aa" ></div>
<div v-else v-on:click="switch" class="bb" ></div>
</div>
<script>
var app = new Vue({ el: '#app',
data: {
message: 'Hello Vue!',
status: true,
msg: '显示'
},
methods: {
switch() {
this.status = !this.status;
},
fun() {
this.msg = this.msg == '显示' ? '隐藏' : '显示';
}
}
})
</script>
回答:
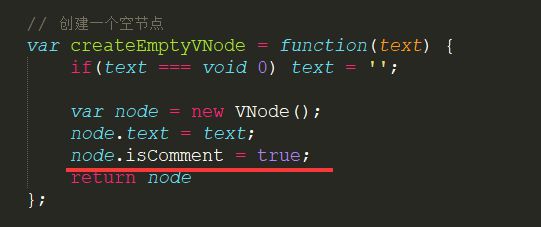
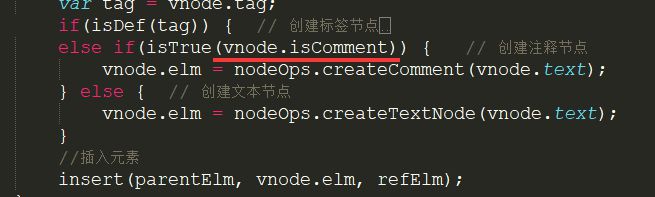
v-if为false时,会创建一个空节点,而vue中的空节点是以注释节点存在的


注释节点对你的系统并没有影响,所以不用在意它(这个强迫症没必要),但是你的代码是可以优化的,因为你的if-else没有必要,你只是class不同的话直接把判断卸载class中就行了
<div v-on:click="switch" :class="status ? 'aa' : 'bb'" ></div>以上是 vue项目中使用v-if后为什么会会在相应位置产生<!---->,这种空注释,怎样去掉。 的全部内容, 来源链接: utcz.com/p/935449.html