threeJs 怎么使用FBX模型自带的动画

模型是能展示出来,但是没有展示动画效果。然后我想手动控制它自带的动画,然而没有效果,也没有报错。核心代码如下:
animate(){ stats.update();//更新当前帧数统计
requestAnimationFrame(this.animate);
renderer.render(scene, camera);
controls.update();
/**/
if (composer) {
composer.render();
}
/**/
if (_Fly) {
// 更新线 必须
_Fly.animation();
}
/**/
var time = new Three.Clock().getDelta();
//由于模型导入是异步的,所以我们再模型没有加载完之前是获取不到混合器的
if (mixer) {
mixer.update(time);
}
},
/*播放fbx模型动画*/
palyFBX(index){
mixer = new
Three.AnimationMixer(scene.children[4]);
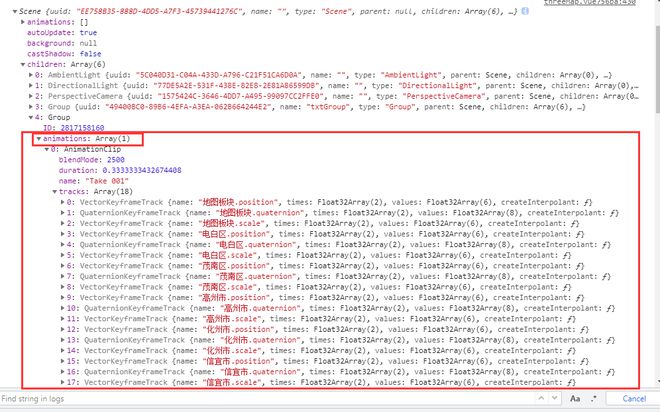
scene.children[4].animations[0].play();
},
问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
以上是 threeJs 怎么使用FBX模型自带的动画 的全部内容, 来源链接: utcz.com/p/935451.html