vue3父子组件传参不更新问题?

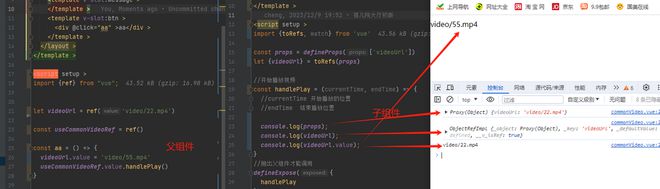
执行了click事件后,为什么videoUrl的值在页面上更新了,控制台里没更新啊
想知道原因
回答:
根据你现在贴出的代码,无法确认子组件是否接受到父组件的值
回答:
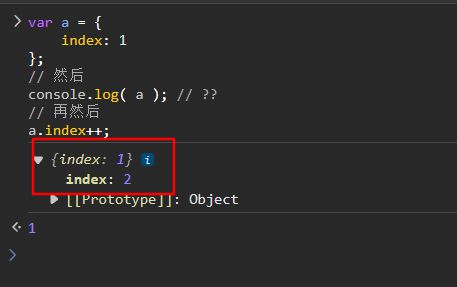
在<你不知道的JS> 里面有这么一段话:
并没有什么规范或一组需求指定console.* 方法族如何工作——它们并不是JavaScript 正式的一部分,而是由宿主环境(请参考本书的“类型和语法”部分)添加到JavaScript 中的。因此,不同的浏览器和JavaScript 环境可以按照自己的意愿来实现,有时候这会引起混淆。尤其要提出的是,在某些条件下,某些浏览器的console.log(..) 并不会把传入的内容立即输出。出现这种情况的主要原因是,在许多程序(不只是JavaScript)中,I/O 是非常低速的阻塞部分。所以,(从页面/UI 的角度来说)浏览器在后台异步处理控制台I/O 能够提高性能,这时用户甚至可能根本意识不到其发生。书中还给了例子:
var a = { index: 1
};
// 然后
console.log( a ); // ??
// 再然后
a.index++;

以上是 vue3父子组件传参不更新问题? 的全部内容, 来源链接: utcz.com/p/935226.html









