
赛马娘台服心情效果机制详解
赛马娘台服心情对于角色育成的影响非常大,很多小伙伴对于心情各档位的具体效果还不清楚,下面小编就为大家分享心情的具体作用,感兴趣的玩家快来一起看看吧!赛马娘台服心情玩法机制解析 心情共有5个等级:绝好调-好调-普通-不调-绝不调 开场默认为普通 绝好调:训练效果提升20...
2024-01-10
2匹柜机和2匹挂机制冷效果一样吗
品牌型号:富士通系统:ASQG12LMCA2匹柜机和2匹挂机制冷效果一样。在标准工况下测试的制冷量是一样的,也就是说制冷能力是一样的。制冷量表示每秒搬运热量的大小,制冷量一样,理论上制冷就一样快。2匹柜机和2匹挂机两者区别如下:占地面积不同:2匹空调挂机一般都是挂在墙上,相比较来说不太占用空间,而柜机一般是放置在地面,占用较大的空间;适用范围不同:2匹挂机空调的功率一般较小,适合空间较小的...
2024-01-13
华帝烟机灶具效果图大介绍(从设计到安装,一步步教你打造理想厨房)
在选择华帝烟机灶具之前,我们需要先考虑厨房的整体设计。首先,我们需要确定厨房的风格,这将决定我们选择的烟机灶具的款式和颜色。其次,我们需要考虑厨房的大小和布局,以确定选购的烟机灶具的尺寸和形状。,我们需要根据自己的烹饪习惯和需求,选择适合自己的烟机灶具功能,如抽油烟、烟灶一体等。安装华帝烟机灶具需要注意以下几点1. 确定烟道位置在安装烟机灶具之前,需要先确定烟道的位置,以确保烟道与烟机灶具的...
2024-02-09
PR教程:制作视频跳帧效果
相信不少小伙伴看到过这样的视频效果,视频中的某个画面突然跳帧播放,加上滑稽音效,整个画面就像是20世纪20年代的古老电影。这种效果在很多电影电视情节中都有出现,并且这种效果制作起来并不难,这就是给大家讲的制作视频跳帧效果,一起来看看怎么制作吧!在premiere中导入剪辑,进入项目面板 ,创建一个新的序列;鼠标右键单击视频文件,从剪辑中选择一个新序列录制视频素材时尽量使用高快门录制,(当暂停视频时...
2024-01-22
Pr入门教程:扭曲和变形效果制作(十一)
Premiere是一款常用的视频编辑软件,相对于其他剪辑软件pr算是功能比较强大的了,但是对于新手刚接触这样一款软件,会被很多功能难住,这里分享Pr入门教程:扭曲和变形效果制作(十一)。Pr扭曲变形效果视频教程想要学习更多PR入门教程,敬请关注本站分享的其他相关PR内容。 ...
2024-03-13
人渣SCUM伤病恢复程序效果讲解
近期官方公布了在后续更新中即将加入的伤病恢复程序,不少玩家可能还不太清楚这个系统该怎么用,下面就一起来看看了解了解吧。伤病恢复程序效果讲解当受伤后,玩家需要做的第一件事是止血。根据严重程度和玩家的技能,可以用几种物品进行止血。如果伤口不严重,不需要缝合,将立即进入稳...
2024-01-10
博世冰箱制冷效果差的故障检测流程
1、环温过低:环境温度低于16度,需要打开低温补偿开关,打开不加热,按机械冰箱不启动中的检测方法检查加热丝和磁敏温度开关,加热丝和磁敏温度开关正常但无电压输入,可判定是主控板故障或线路故障。低于3度甚至0度,请咨询用户提高环境温度。2、食品放置:检查食品是否放置过多,特别...
2024-01-10
AI教程-用AI制作立体幻彩渐变文字效果
Adobe illustrator,常被称为“AI”,借助这款行业标准的矢量图形软件,您可以制作适用于印刷、Web、视频和移动设备的徽标、图标、绘图、版式和插图的矢量图设计软件。作为一款非常好的矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。此次小编就带大家看看如何使用A...
2024-01-25
AE实例教程-使用AE制作图标动效
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用AE制作动效图。首先看下最终效果:是一个很常见的【汉堡包图标】和【删除图标】之间的切换:具...
2024-02-26
【AI教程】绘制梦幻星空效果插画
喜欢美丽的星空吗?想不想自己制作一幅美丽而又浪漫的的星空效果插画送给你心爱的那个她?今天Macdown小编就带来了使用AI绘制梦幻星空效果插画教程,感兴趣的朋友就跟小编一起来学习吧!第一步绘制背景1、首先新建画布800*600px,,接着绘制个矩形。2、选择渐变模式,颜色依次为【#0e1b58-#5a4eb8(位置27%)-#e394dd(位置65%)-#ffacce】。第二步、绘制草原+树木1、...
2024-02-04
「Ai实例教程」制作Q版渐变文字效果
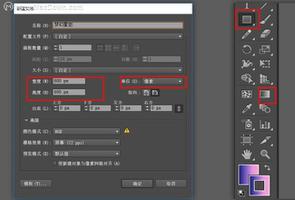
有时候我们会看到一些Q版文字效果,萌萌的,而且有很强的设计感,今天小编就给大家带来使用AI制作Q版渐变文字效果的实例教程,跟着小编的步伐,你也能制作萌萌的Q版渐变文字哦!先上效果图,大家看看,是不是很有设计感呢!下面是具体的操作步骤,一起来看吧!1.下面先,新建画布,尺寸随意(你喜欢就好):2.找一个飘逸点的字体,线条要够圆润,你手写英文够厉害的话可以直接写一个(这一步找字体就是找参照);写个Dr...
2024-03-01
PS新手教程-如何使用PS制作酷炫撞色故障艺术效果
如何使用ps制作酷炫撞色故障艺术效果?给大家介绍如何使用ps制作酷炫撞色故障艺术效果,一起来看看吧。1.打开ps软件后,点击菜单栏“文件”>“打开”,或直接拖拽图片到工作区,即可打开准备好的图片,点击右下角倒数第一个小图标,新建一个空白图层,得到图层1。2.点击左侧工具栏渐变工具,分别双击左右两个小图标,选择喜欢的颜色,然后点击确定。3.完成图层渐变填充后,点击图层混合模式,设置为颜色,得到下图效...
2024-01-15
PS新手教程-如何使用PS给人物照片制作画中画的效果
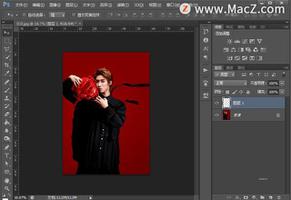
如何使用ps给人物照片制作画中画的效果?给大家介绍如何使用ps给人物照片制作画中画的效果,一起来看看吧。1.打开ps,导入素材图片,用选框工具做一个长方形。2.点击鼠标右键,选择变换选区。调整选框方向,回车键确认。3.Ctrl+J复制图层,双击复制的图层打开图片样式,给图片添加描边和投影。4.选中原图层,在滤镜中找到模糊,选择径向模糊。适当增加数量值,模糊方法选择缩放。完成:以上就是如何使用ps给...
2024-03-08
饥荒菜谱制作方式及恢复效果一览
《饥荒》中食物是玩家们维持状态以及恢复生命的主要物品,各个食物的恢复效果和制作方法也有所不同,想要了解菜谱制作方法的玩家请看下面饥荒菜谱制作方式及恢复效果一览,希望能够帮助大家。1.肉丸又叫“红烧狮子头”2.炖肉汤肉汤,炖肉汤3.火鸡大餐4.果酱5.蔬菜杂烩6.水果圣代7.酿茄子8.蛙腿...
2024-01-10
时光相册如何制作动漫效果的图片
时光相册如何做动漫效果的图片操作步骤呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下时光相册做动漫效果图片教程步骤吧,需要的朋友可以参考下哦。时光相册 for Android v2.7.2 安卓手机版类型:图片拍照大小:39.6MB语言:简体中文时间:2020-04-01查看详情时光相册做动漫效果图片教程...
2024-01-10
网站介绍动画制作的图像JS
所以我有6个png-s,我想编译成网站的介绍动画。它会自动启动,并在完成后将我们带到索引页面。 我希望它可以在所有设备上工作。我想这可以用JS完成,所以你知道任何好的教程,我似乎无法找到它。网站介绍动画制作的图像JS谢谢!回答:使用jQuery ...1) pre-load the images 2) Create a div on the page 3) cr...
2024-01-10
PPT如何制作数字滚动效果
Microsoft Office PowerPoint是指微软公司的演示文稿软件,是我们必不可少的办公软件之一。我们在制作PPT文档的时候,经常会需要展示各种文字。如果我们给PPT制作数字滚动效果,会让我们的PPT演示文稿更加美观。下面就教各位使用PPT制作数字滚动效果的小技巧。 制作数字滚动效果步骤: ...
2024-01-10
如何制作出令人惊艳的装修效果图(从这些方法开始)
问如何制作出令人惊艳的装修效果图?制作出令人惊艳的装修效果图需要掌握以下技巧1.选取合适的软件制作装修效果图需要使用专业的设计软件,如SketchUp、3D Max、utoCD等。这些软件功能强大,可以帮助你快速绘制出具有逼真感的效果图。2.准确测量尺寸在绘制效果图之前,需要准确测量房间的尺寸和家具的大小。这样可以保证绘制出的效果图更加真实可信。3.选择合适的颜色和材料在选择颜色和...
2024-02-19
这就是江湖武器制作手法效果一览
这就是江湖武器制作效果有哪些?以下分刀、剑、枪、棍、腿给大家介绍一下这就是江湖不同武器对应的制作手法触发的效果,希望对你有所帮助。这就是江湖武器制作手法效果一览1.刀、剑不同铸造手法:三炼法----锐金石寒热法----眩光玉、锐金石蕴养法----砒霜粉、眩光玉嵌刻法----砒霜粉、眩光玉、...
2024-01-10
PPT如何制作做立体按钮效果?
我们在制作ppt的时候有时候会希望制作的图案会有一些立体的效果,这样会使得整个ppt更加的美观,那么今天小编就来教大家一个制作ppt视觉差立体按钮效果的方法,想学的小伙伴可以一起来看看。 1、我们【插入】一个圆角矩形,然后可根据自己的需要调整形状的圆角,如图所示。 ...
2024-01-10
附加的工作文件“部分(在出版物中)雨果学术网站
我,使用R blogdown包来创建我的个人网站。我将其基于hugo-academic主题(code here)附加的工作文件“部分(在出版物中)雨果学术网站我想在出版物中添加“工作文件”部分。 在我的学科经济学,我们通常有“工作文件”(PDF适用)“进展中的工作”(无PDF还)“出版物”哪有我补充说?我需要改...
2024-01-10
PS新手教程-如何使用PS制作创意水彩艺术效果图
如何使用ps制作创意水彩艺术效果图?给大家介绍如何使用ps制作创意水彩艺术效果图,一起来看看吧。1.打开ps,导入素材图片,右键单击背景图层,然后选择转换为智能对象。2.单击滤>滤镜库>艺术效果>干画笔,将设置更改为:画笔大小为10,画笔细节为10和纹理1,单击确定以应用效果。3.再次选择滤镜>滤镜效果>艺术效果>木刻,确保不要选择顶部默认选项,这将重新应用相同的效果,设置参数如下:色阶数为5,边...
2024-01-16
PS新手教程-如何使用PS制作雨天雾水玻璃写字效果图
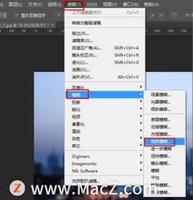
如何使用ps制作雨天雾水玻璃写字效果图?给大家介绍如何使用ps制作雨天雾水玻璃写字效果图,一起来看看吧。1.打开ps,导入素材图片,增加点高斯模糊,来体现下雨天窗外朦胧的感觉。高斯模糊步骤如下(滤镜--模糊--高斯模糊)做到以下效果即可。2.Ctrl+J复制一张背景图层,将雨窗素材拖进来,Ctrl+T,按住shift不放拖对角放大调整位置,将整个背景铺满。3.把雨窗图层放到城市图层的下方,修改城市...
2024-01-29
3d效果图怎么制作(好看的3D图画制作方法)
三维立体图是怎样制作的呢?首先要准备工具。dmax设 计软件和ps软件。这个是三维立体图合成器。其次是设计制作方法。当然有了合成器,伙伴们就可以自己设计自己喜欢的立体图画了先上图,让大家清晰的看看新的世界!图一好看不?图二好茂盛的玉米其实,我觉得,同样的一副平面图,可以制作出不同的立体图片!应该就是那个软件的力量吧!我还没有!我等上电脑下载试试图三美美哒为什么有的伙伴就看...
2024-03-06
36寸婚纱照效果图如何
36寸婚纱照尺寸是60.96x91.44厘米,这是比较常见的婚纱照尺寸,有横版和竖版可以选择,一般是放在卧室或者客厅,既能体现夫妻间的恩爱,又能装饰点缀空间。一、36寸婚纱照效果图1、36寸婚纱照效果呈现的好与差,和房间的大小有关系,若是房间小于10平米,那么肯定是不合适放36寸婚纱照的。2、36寸的婚纱照可以放在卧室和客厅,如果是放在卧室,一般10-20平的卧室会比较合适,既不会显得过大,和卧室...
2024-03-15
震撼视觉的3d投影仪效果
记得2010年上映了一部电影《阿凡达》,这部里程碑式的电影掀起了无数的轰动获奖无数,在拍摄过程中全程运用3D技术,让我们在观看的时候有一种深陷其中的感觉,让观看中的我们觉得更加真实,3D技术带给我们更加绚丽的视觉体验和精神上的震撼。随着科技的发展我们在家就看以享受3D的效果...
2024-01-10
CSS3过渡-淡出效果
我正在尝试在纯CSS中实现“淡出”效果。我确实在网上研究了几种解决方案,但是,在在线阅读文档后,我试图弄清为什么幻灯片动画不起作用。有指针吗?.dummy-wrap { animation: slideup 2s; -moz-animation: slideup 2s; -webkit-animation: slideup 2s; -o-animation: slideup 2s;}.success-wrap { width: 75px; min-height: 20px;...
2024-01-10
CSS3淡入淡出效果
a { float: left; width: 32px; height: 32px; text-align: left; text-indent:-9999px; background: url('../img/button.png') no-repeat 0 0; -webkit-transition: background 300ms ease-in 2s; /* property duration timing-function delay */ -m...
2024-01-10
PS新手教程-如何使用PS制作3D效果图片
如何使用ps制作3D效果图片?给大家介绍如何使用ps制作3D效果图片,一起来看看吧。1.在桌面上双击ps的快捷图标,打开ps这款软件进入ps的操作界面如图所示:2.打开ps之后我们导入一张图片,然后在菜单里找到3D选项,如图所示:3.点击3D选项在其子级菜单里找到从所选图层创建3D凸出选项,如图所示:4.点击从所选图层创建3D凸出选项,在视图里我们可以调节无线光的角度,如图所示:5.调节好灯光的角...
2024-02-08

