vuex数据已更新,子组件computed中数据也收到了,但是页面未发生变化?
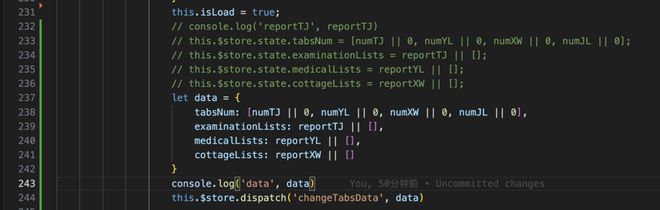
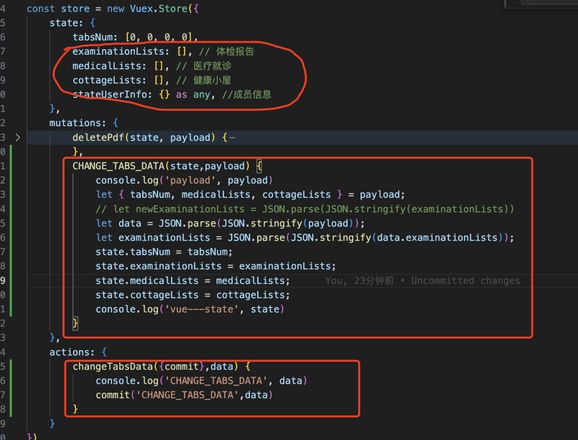
使用场景啊一个父组件获取数据,存储在vuex里面,4个tabs子组件使用了。父组件Promise.all中拿到数据后存储到vux中, 此时子组件拿到数据后能够正常显示,如果父组件要更改数据再次获取接口的数据要从新走一遍图一的逻辑。vuex存的数据也更新了但是现在子组件的视图没发生变了。请忽略代码中多次出现的深拷贝。


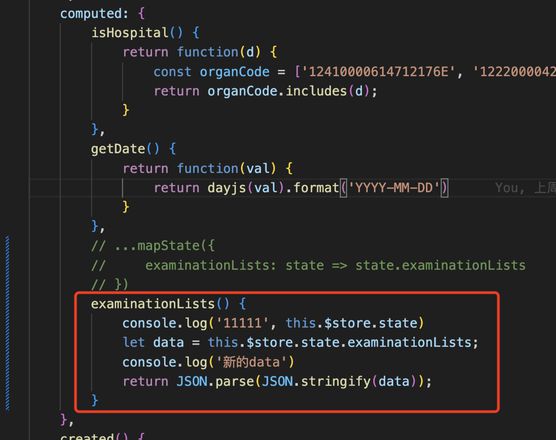
computed中拿到的数据变化了,视图没变。如果tabs来回切换视图就能恢复了。,我感觉排除网上说数据量大的问题了。求帮助
以上是 vuex数据已更新,子组件computed中数据也收到了,但是页面未发生变化? 的全部内容, 来源链接: utcz.com/p/934763.html









