vue3怎么用js添加动态背景图?
我这样写,test和img是有图片的,但是中间的两个div就一点效果都没有,也不报错。不知道是哪里的问题,网上有说使用require的,但是require在用的时候会报错require is not defined,不过原理应该也是转成一个url吧,这里试了一下也不行,这种背景图应该怎么加才对?
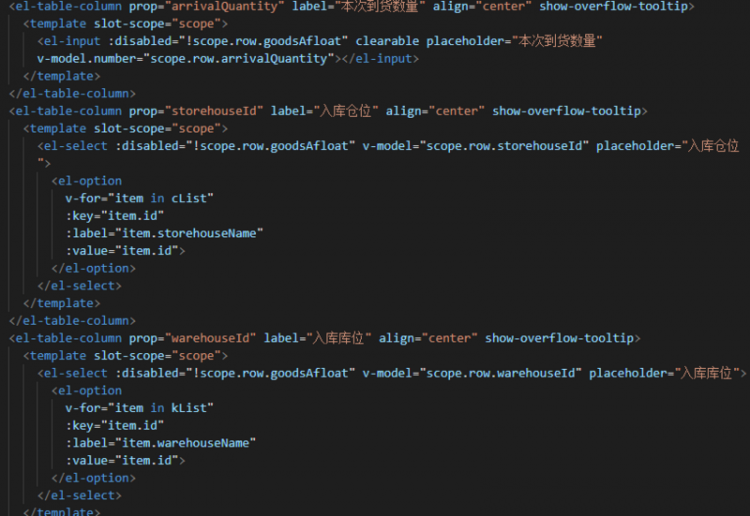
<script setup>import bg from '@/assets/蒙版组 32.jpg'
const imgUrl = new URL('./img.jpg', import.meta.url).href
</script>
<template>
<div class="test-page">
<img :src="bg" alt="" />
test
<div :style="{ fontSize: '20px', backgroundImage: bg }">33</div>
<div :style="{ backgroundImage: imgUrl }">33</div>
<div class="test">11</div>
</div>
</template>
<style lang="scss" scoped>
.test {
background-image: url('@/assets/32.jpg');
}
</style>
回答:
33那里写法有问题
<div :style="{ fontSize: '20px', backgroundImage: `url(${bg})` }">33</div>以上是 vue3怎么用js添加动态背景图? 的全部内容, 来源链接: utcz.com/p/934762.html