怎么排查 Vue-Router 渲染不出来的问题?
问题描述
开发环境
- vue 3.3.4
- router" title="vue-router">vue-router@4
- IDE: vs-code 1.80
我尝试跟着 vue-router官方教程 做demo, router-link 渲染了, 但是 router-view 没有渲染.
页面和控制台又没报错。试了好多种方法,检查了关键字是否写错,都不行.
请大家帮忙看看, thanks!
文件列表
main.js
import { createApp } from 'vue'import App from './App.vue'
import router from '@/router/indexRouter'
const app = createApp(App)
app.use(router)
app.mount('#app')
app.config.devtools = true
indexRouter.js
import { createRouter, createWebHistory } from 'vue-router'import Home from '@/views/Home.vue'
import About from '@/views/About.vue'
const routes = [
{ path: '/', name: "Home", title: "Home", component: Home },
{ path: '/about', name: "About", component: About }
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
App.vue
<template> <h1>Hello App!</h1>
<p>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</p>
<router-view></router-view>
</template>
<script>
export default {
name: 'App'
}
</script>
Home.vue
<template> <div>
<h1>Home</h1>
</div>
</template>
About.vue
<template> <div>
<h1>About</h1>
</div>
</template>
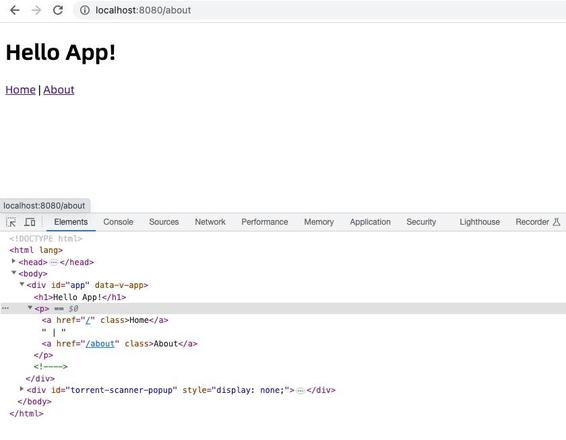
结果截图
路由能跳转, 就是 router-view 渲染不出来.

回答:
APP.vue 不要在template中顶层使用多标签
<template> ** <div>**
<h1>Hello App!</h1>
<p>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</p>
<router-view></router-view>
**</div>**
</template>
<script>
export default {
name: 'App'
}
</script>
以上是 怎么排查 Vue-Router 渲染不出来的问题? 的全部内容, 来源链接: utcz.com/p/934743.html









