vue2动态require图片报错怎么解决?
v-for里面,有一段代码是这样的
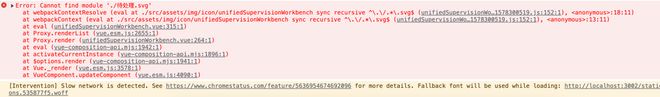
<img :src="require('@/assets/img/icon/unifiedSupervisionWorkbench/' + item.name+ '.svg')" alt="" class="stats-icon" />结果出现一下报错
如果我是写死这个路径,又是正常的,用变量就不行,用函数return也不行,请问怎么解决呢?
回答:
问题解决了,之前的写法,无论是拼接还是方法return,都是对的。
只是我有一个文件丢失了,没有找到这个文件,所以报错了,页面没加载出来。
回答:
<img :src="getImageSrc(item.name)" alt="" class="stats-icon" />methods: { getImageSrc(name) {
return require('@/assets/img/icon/unifiedSupervisionWorkbench/' + name + '.svg');
}
}
以上是 vue2动态require图片报错怎么解决? 的全部内容, 来源链接: utcz.com/p/934742.html



