解决VUE-Router 同一页面第二次进入不刷新的问题
最近正好遇到一个问题,修改用户的头像,修改后再进入用户主页,发现改了之后即使数据变了。。页面也不会重新渲染。。。
下面提供几种解决方案来给予大家参考:
1. 可以在刷新的页面定义一个参数, 这样每次都会渲染出不同的页面:
route 实例化命名配置:
{
// 用户信息
path: '/accountDetail/:randKey',
name: 'accountDetail',
component: accountDetail,
meta: {requiresAuth: true}
},
跳转 的地方配置:
var chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
var maxLength = 15;
var res = '_jsonpphotochange';
for (var i = 0; i < maxLength; i++) {
var id = Math.ceil(Math.random() * 35);
res += chars[id];
}
// res 为随机字符串,下面是跳转:
this.$router.push('/accountDetail/' + paramsAccount);
2. 可以让全局的页面都重载,这个比较狠冗余也多,慎重点用:
在App.vue下修改:
<template>
<div id="app" class="app">
<transition :key="key">
<router-view class="router-view"></router-view>
</transition>
</div>
</template>
<script type="text/ecmascript-6">
// import {mapState} from 'vuex';
export default {
name: 'app',
computed: {
key() {
return this.$route.name !== undefined ? this.$route.name + new Date() : this.$route + new Date();
}
}
};
</script>
// 就是在template下加一对标签<transition></transition> 加上key的属性,不过官网说 如果防止组件的复用就用这个 还是比较推荐这个方法的。
3. watch 来检测路由变化。。缺点是,有时候会莫名出现 点两次的情况,也就是你要跳转会跳转两次。。有人说是进来会执行一次跳转回执行一次,不过我觉得不太像。。希望有能人士指点。。:
watch: {
'$route' (to, from) {
this.httpGetUserInfo(); // 这是我ajax获取用户信息的方法
}
}
// 这样每次路由执行就会运行这个方法,第一次打开不会运行,你需要用created()方法来执行下ajax方法。
补充知识:vue页面跳转parmas传参之刷新页面参数丢失问题解决方法
说在前面:
今天遇到一个问题,通过vue的parmas传参,跳转到相应页面后,F5刷新传过来的参数就会消失。尝试改成query传参,但由于项目的路由不能带参数,不然刷新会找不到页面。百度了很长时间,尝试了很多次,最后找到了一个方法,记一下,以备以后需要。(主要是实在搞不懂vuex 感觉还是local storage好理解一些。。。)
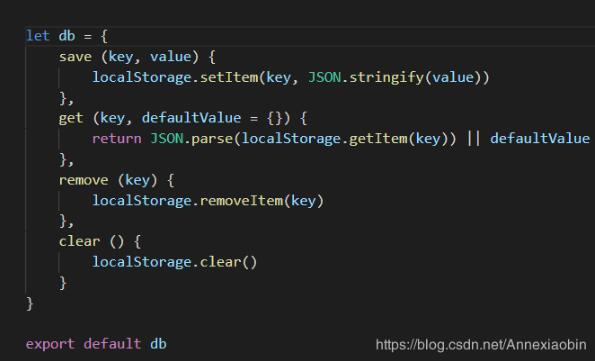
1.utils文件夹下新建localstorage.js文件

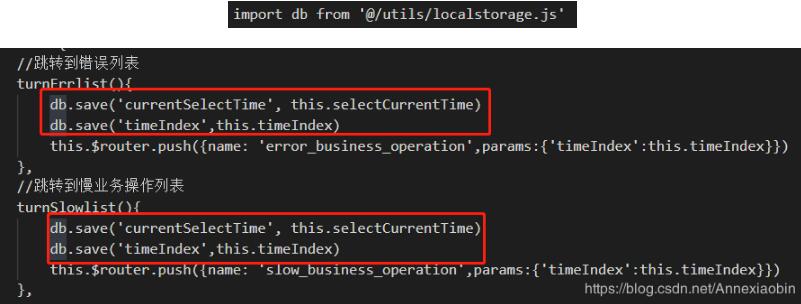
2.在需要保存值的文件里引入localstorage.js并通过db.save进行保存数据

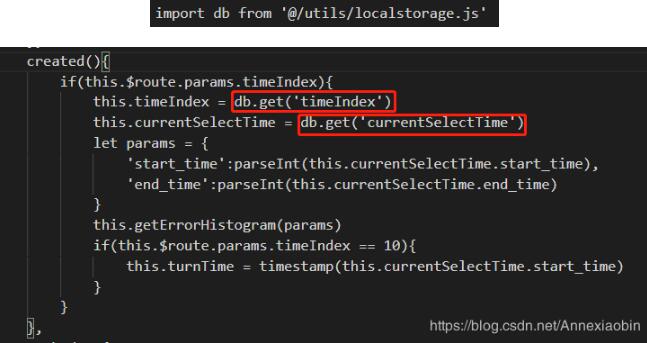
3.在跳转到的页面引入localstorage.js并通过db.get获取数据

以上这篇解决VUE-Router 同一页面第二次进入不刷新的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决VUE-Router 同一页面第二次进入不刷新的问题 的全部内容, 来源链接: utcz.com/p/237572.html