element 表格如何让每一列都紧靠在一起?

怎么让每一列的间距尽量缩到最小,最好是都靠内容撑开。
回答:
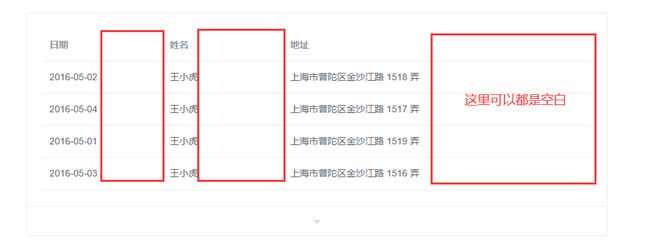
需要紧凑显示的,设置每列的宽度,设置到刚好显示不留空白,同时配合show-overflow-tooltip属性使用,可以留空白的就不设置宽度让自适应
回答:
前两列设置宽度,最后一列不设宽度让他自适应
回答:
一些宽度固定的列,可以使用 width 属性固定宽度,其他的可以有空白填充的列,可以使用 min-width 设置最小宽度即可。
并且开启 show-overflow-tooltip 属性做一下兜底万一用户是外国人名字太长被超出截断了的情况。
回答:
日期,姓名这些可知宽度的可以设置固定宽度,其余不设置自动撑开
以上是 element 表格如何让每一列都紧靠在一起? 的全部内容, 来源链接: utcz.com/p/934583.html









