vue中将html代码转换成word文档并下载,其中生成的word文档需要带有分页符,该如何设置?
需求是将一串 html 代码转换成 word 文档并下载,其中生成的 word 文档需要有分页符。我设置的属性是 page-break-after: always,这样写生成的 pdf 后缀的文件可以带有分页符。但是 word 文件不行。有没有大神能指点一下
回答:
这个需求最好还是后端来做,虽说现在前端也能实现,但是能提供的功能太 局限 了
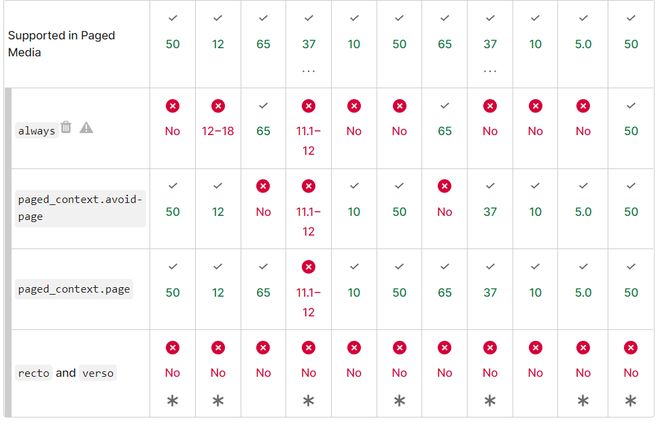
首先是题主提到的 page-break-after: always;,MDN已经给出了答案 原文
Warning: This property has been replaced by the break-after property.但是它的替代品,break-after 的兼容性依旧很遭

这两种方法,我都没有得到满意的结果,有传闻 Open XML 好使,我也尝试过
<w:p> <w:r>
<w:br w:type="page"/>
</w:r>
</w:p>
依旧没有生成分页符(当然 open xml 确实强大,下面几个框架基本都是基于它开发的)
而且这块文档非常稀少,即便在github上,支持 html2docx 的 js 框架也寥寥无几,而且那几个实现的功能也很局限;但后端支持的就强大多了,java 的 Apache POI(也有 py 和 c# 版本) ,python 的 python-docx 都可以相对高度操作 docx
如果非要用 js 实现,那也是用 node.js 的 docxtemplater 在 服务端 实现,而不是通过css的 page-break-after 或者 break-after 属性
参考地址
node.js docxtemplater
java apache POI
python python-docx
综上,基于兼容性和功能性考虑,都不建议在前端转换,这类需求应该交给后端在 服务端 转换
以上是 vue中将html代码转换成word文档并下载,其中生成的word文档需要带有分页符,该如何设置? 的全部内容, 来源链接: utcz.com/p/934582.html