vue router获取实例跳转路由问题?
vue初学者,如何在组件中拿到router实例进行跳转路由?
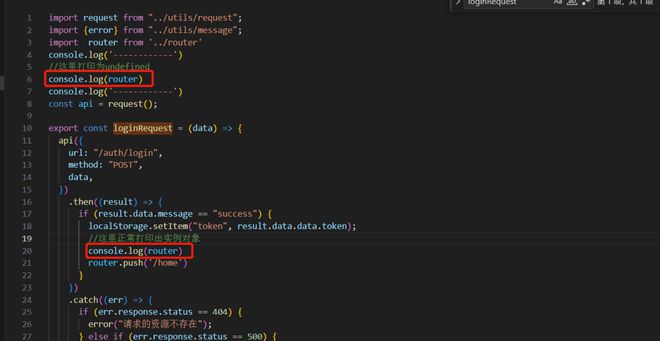
下面我使用了三种方法,都是undefined,这是我打开的方式不对吗

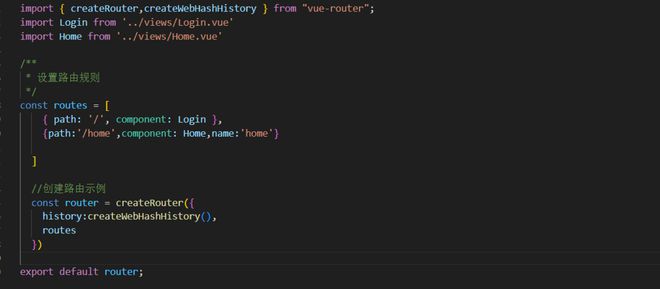
这是关于路由的配置
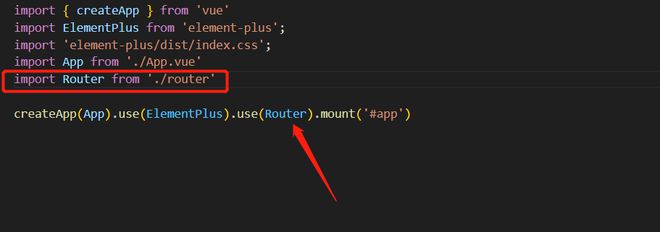
已经在main中注册:
有没有前端的大佬指教一下,这是哪里的问题,我看到网上demo都是这种类似的获取路由在跳转。
最新发现: 为什么引入后打印是空的,在export导出的方法中却可以正常使用?
回答:
不管是新手老手,在初次使用一个框架/库的时候免不了要看文档
https://router.vuejs.org/zh/guide/advanced/composition-api.ht...
回答:
import { useRouter } from 'vue-router'const $router = useRouter()
console.log($router)
回答:
this是vue-router3.x版本用法,注册方式是vue.use,这里vue是2.x版本。
你这里的写法大多都是都是vue3和vue-router4.x规范,路由注册方法看着没问题,用法就是上面这位老兄的写法:
import { useRouter } from 'vue-router'const $router = useRouter()
至于$router为什么是undefined,看看你的vue-router是多少版本的吧。
以上是 vue router获取实例跳转路由问题? 的全部内容, 来源链接: utcz.com/p/934584.html









