前端发布 npm 时遇到的问题?
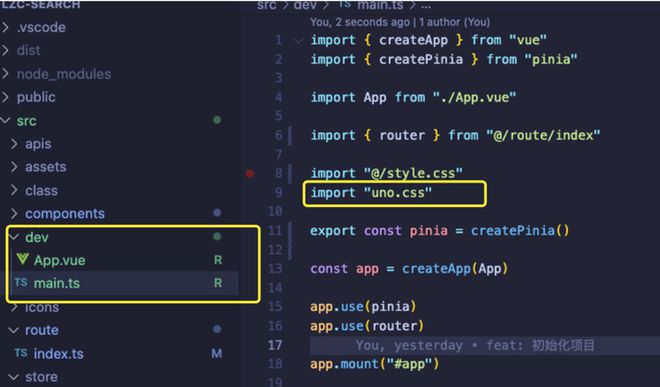
我在编写一个组件库 A ,这个组件库在里有一些必须的依赖启动项需要在 main.ts 里初始化。(比如 uncss,和 pinia 和 router)
但是我在打包的时候是不希望将整个 main.ts 和 App.vue 一起打包进去的。因为这个组件 A 到时候会被项目 B 引入,而项目 B 是有自己的 app.vue 和 main.ts 文件的。
问题:我在项目 B 中,当我通过 npm install 组件库 A 的时候,怎么做这些本来在组件库 A 中的初始化操作呢?
现在的情况就是 Unocss 完全没被引入,导致样式错乱
回答:
组件库需要用到pinia,router?我记得el好像没用到这些吧
组件库总要有入口文件的,你把这些放入口文件引入就行
以上是 前端发布 npm 时遇到的问题? 的全部内容, 来源链接: utcz.com/p/934492.html