抄官网代码引入 element-plus 类型失败?
用了一个上传图片的组件 upload,定义类型时复制 element-plus 官网里的代码
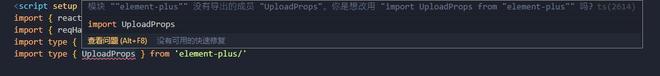
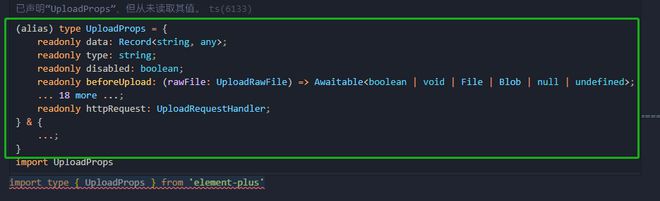
import type { UploadProps } from 'element-plus'提示
模块 ""element-plus"" 没有导出的成员 "UploadProps"。你是想改用 "import UploadProps from "element-plus"" 吗?ts(2614)

这要怎么搞? 和 element-plus 组件按需自动引入有关系吗?
感谢老猫的解答,改成node可以识别 type {UploadProps} 了。
- 改的时候发现之前在配置按需自动引入
element-plus时,因为出现CSS丢失问题这里我已经改成node,还加了注释,后面样式出现了,又改回去bundler测试,然后就一直是bundler,样式也没问题,直到出现了引入类型又出错.... - 其他有碰到
element-plus引入相关问题的同学可以参考一下。
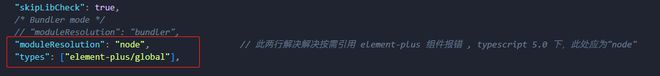
"moduleResolution": "node", "types": ["element-plus/global"],
回答:
写法没问题。建议看看tsconfig.json里的 "moduleResolution":选项,如果是bundler,改成node试试。
回答:
黄花菜同学,你的 UploadProps 导入的时候看起来有点问题,代码改成这样试试:
import Upload, { UploadProps } from 'element-plus/lib/el-upload'希望我的这条简短的回答能解决你的这个问题。
以上是 抄官网代码引入 element-plus 类型失败? 的全部内容, 来源链接: utcz.com/p/934475.html