Vue3 怎么 v-for 一个 Map 类型的数据呢?

vue3 v-for 官方教程
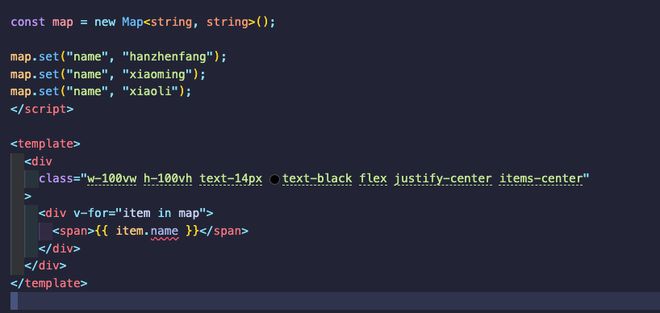
如上图,今天在项目中遇到一个场景需要遍历渲染一个 Map 类型的数据,但是在我 v-for 的时候,发现了结果不是我预期的那种,但是官网也没有明确举例子。
如下图,我期望它能像数组一样,v-for 的时候就呈现出每一项的对应的 key -value
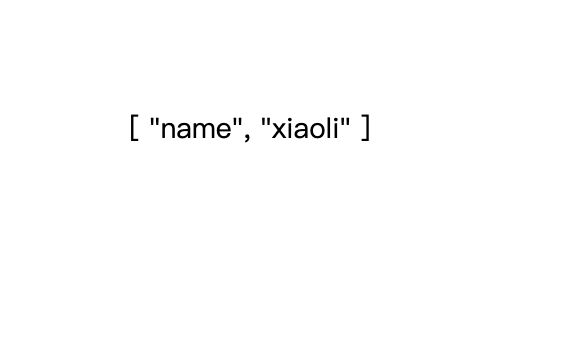
但是页面上却是这样的效果,只有一项,并且这一项竟然还是一个数组的样子(带方括号)
问题1:vue3 的 Map 该如何用 v-for 遍历呢?
问题2:或者有没有别的方法呢?
回答:
<template> <div v-for="(v, k) of iterator">
{{ v }}
{{ k }}
</div>
</template>
<script setup>
const map = new Map()
map.set('0', 'foo')
map.set(1, 'bar')
const iterator = map.values()
</script>
回答:
把map当数组用了
看代码 第一次map.set('key', 'value')此时map中 key为key的value被设置为value。
当第二次map.set('key', 'valeu2') 此时,key会覆盖原有的key,并且值设置为value2。
也就是说,相同key只能出现一次,否则后边覆盖前边。
然后根据你的设想,代码应该这样
<script setup lang="ts">const m = new Map<string, any>();
m.set('user1', {name:123});
m.set('user2', {name:456});
</script>
<template>
<!-- 注意 是[]不是{} -->
<p v-for="[idx, item] of m">
{{item.name}} <!-- 这里才是map中的每一个item -->
</p>
</template>
非专业前端,个人理解,Map在功能上等同于一个普通对象,即{key:value}, 相同key有且只能有一个。
回答:
map本身就是键值对集合 你直接v-for遍历 相当于遍历map.entries(),它返回的结果就是[key,value]类型,如果你想要拿到键或值,需要先map.keys(),或者map.values()
以上是 Vue3 怎么 v-for 一个 Map 类型的数据呢? 的全部内容, 来源链接: utcz.com/p/934476.html




