请问这种flex布局如何去写?

三个元素 前两个居中 第三个靠右显示
<div style="display:flex"> <div></div>
<div></div>
<div></div>
</div>
回答:

<style>.box {
width: 200px;
height: 20px;
background-color: pink;
display: flex;
justify-content: space-between;
}
.box div {
width: 50px;
background-color: aqua;
height: 20px;
text-align: center;
}
</style>
<body>
<div class="box">
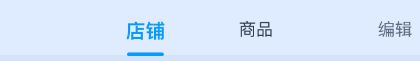
<div>店铺</div>
<div>商品</div>
<div>编辑</div>
</div>
</body>
回答:
对最后一个标签"编辑"添加 margin-left: auto;
.tag { // . . . 其他省略
display: flex;
justify-content: space-between;
align-items: center;
}
.tag div {
// . . . 其他省略
}
.tag div&:last-child {
margin-left: auto;
}
回答:
<style>.flex {
display: flex ;
}
.flex-1 {
flex: 1 1 0%;
}
.items-center {
align-items: center;
}
.justify-center {
justify-content: center;
}
</style>
<body>
<div class="flex items-center">
<div class="flex-1 flex items-center justify-center">
<div>店铺</div>
<div>商品</div>
</div>
<div>编辑</div>
</div>
</body>
回答:
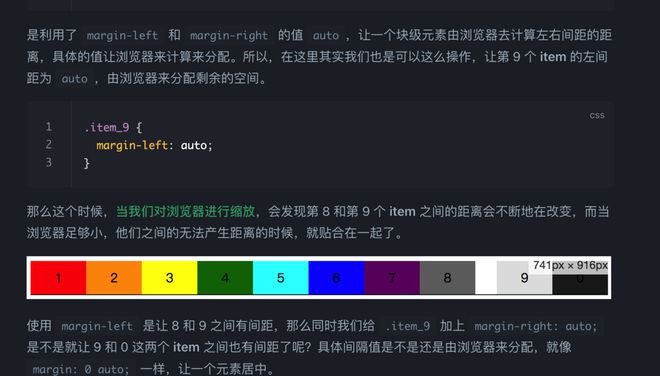
我想或许,你要的是这样的一个效果吧。
https://linxz.github.io/flex_learn_manual/articles/example/04...

可以拖动页面 demo 中,那个边框的右下角改变容器宽度看看效果。
https://linxz.github.io/flex_learn_manual/demo.html?id=72
以上是 请问这种flex布局如何去写? 的全部内容, 来源链接: utcz.com/p/934453.html