哪位大老用ANTV X6呀?帮忙看一个问题?
这个X6的背景图片不能和画布一起拖动吗?
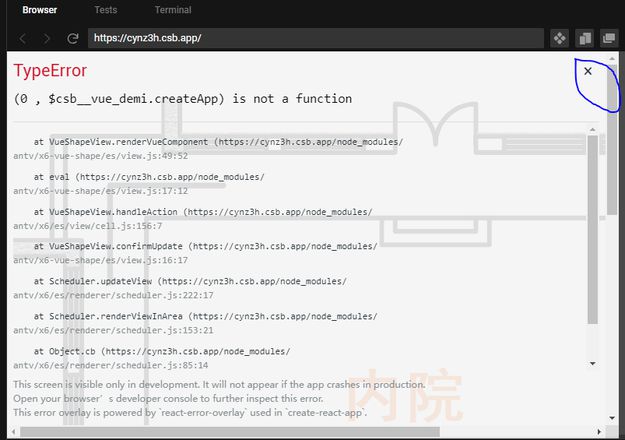
复现代码:https://codesandbox.io/s/agitated-dream-cynz3h
如果报错,点一下X就可以显示了^_^

回答:
createApp是vue3的api,你用的是vue2,应该是@antv/x6-vue-shape的版本高了,换成1.x版试试
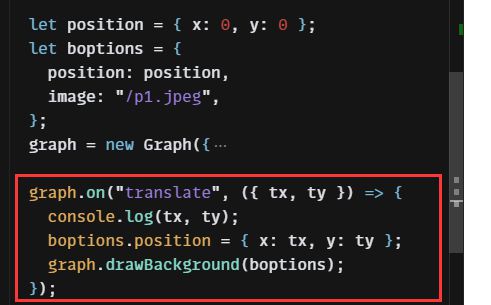
文档中没有找到背景跟随画布移动的相关配置,但是背景图可以设置position属性,那么监听画布的移动事件,重新设置下画布的position就可以了,需要注意的是position值的计算,下面是一个简单示例,你需要结合自己的初始位置及当前画布的缩放比进行计算
graph.on("translate", ({ tx, ty }) => { console.log(tx, ty);
boptions.position = { x: tx, y: ty };
graph.drawBackground(boptions);
});
以上是 哪位大老用ANTV X6呀?帮忙看一个问题? 的全部内容, 来源链接: utcz.com/p/934454.html