vue页面如何获取路由信息?
app.vue
<template><router-view>
{显示当前路由地址}
</template>
我想在每个页面下方显示出当前路由的地址信息?
回答:
<template> <div>
<router-view>
{{ $route.path }}
</div>
</template>
回答:
vue2:
this.$router
vue3:
import { useRoute } from
const route = useRoute();
https://router.vuejs.org/zh/guide/advanced/data-fetching.html
回答:
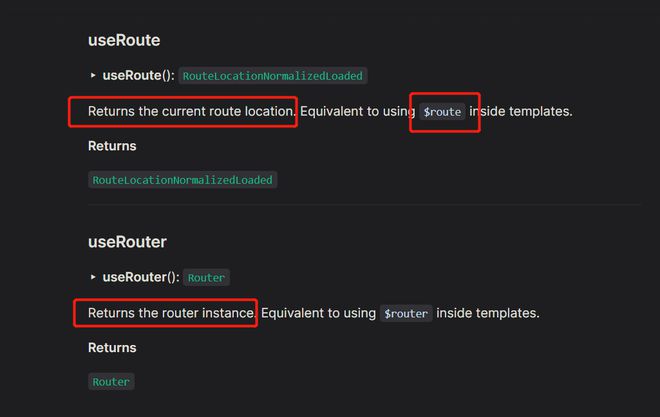
如下图:
在vue2中:
- $route - The current active route object.
- $router - The router instance.
在vue3中:
- useRoute() - Returns the current active route object.
- useRouter() - Returns the router instance.
根据你的vue版本选择使用。
以上是 vue页面如何获取路由信息? 的全部内容, 来源链接: utcz.com/p/934406.html