请问获取省市区的树形列表数据怎么写比较好?

现在要获取树形列表,需求是点击省份展开市,点击市展开区,以此类推。
是直接返回所有的省市区列表信息前端做懒加载还是前端先获取省信息,点击后获取市区的信息。
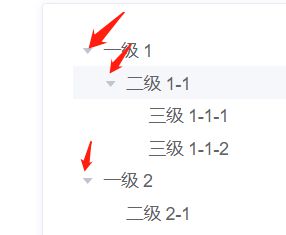
目前的方法是先获取省,点击后获取市,但是element的树形控件如果只获取一层数据的话是没有下拉三角展开的
请问该怎么处理?
后面的市区街道可能会有数据新增修改的变化,用户点击区的时候获取街道信息并渲染到树形控件
回答:
省市区数据不多,
直接获取全部信息就好了,
市区街道建议做到右侧整一个列表,
街道的增删改查基本都在列表,
树最多只需要一个简单的查询过滤就好了
如果你的街道放在树,
批量操作什么会非常麻烦,
并且对用户的操作极其不友好,
你能想象 300 px 宽度的东西在第4级放 12 个字以上的内容吗?
通过下拉去获取街道信息基本啥也看不到
回答:
单独做个JS文件就好了:
{ "name": "北京市",
"level": "1",
"code": "1100",
"cities": [{ "code": "110101", "name": "东城区" }, { "code": "110102", "name": "西城区" }, { "code": "110105", "name": "朝阳区" }, { "code": "110106", "name": "丰台区" }, { "code": "110107", "name": "石景山区" }, { "code": "110108", "name": "海淀区" }, { "code": "110109", "name": "门头沟区" }, { "code": "110111", "name": "房山区" }, { "code": "110112", "name": "通州区" }, { "code": "110113", "name": "顺义区" }, { "code": "110114", "name": "昌平区" }, { "code": "110115", "name": "大兴区" }, { "code": "110116", "name": "怀柔区" }, { "code": "110117", "name": "平谷区" }, { "code": "110118", "name": "密云区" }, { "code": "110119", "name": "延庆区" }]
},
{
"name": "天津市",
"level": "1",
"code": "1200",
"cities": [{ "code": "120101", "name": "和平区" }, { "code": "120102", "name": "河东区" }, { "code": "120103", "name": "河西区" }, { "code": "120104", "name": "南开区" }, { "code": "120105", "name": "河北区" }, { "code": "120106", "name": "红桥区" }, { "code": "120110", "name": "东丽区" }, { "code": "120111", "name": "西青区" }, { "code": "120112", "name": "津南区" }, { "code": "120113", "name": "北辰区" }, { "code": "120114", "name": "武清区" }, { "code": "120115", "name": "宝坻区" }, { "code": "120116", "name": "滨海新区" }, { "code": "120117", "name": "宁河区" }, { "code": "120118", "name": "静海区" }, { "code": "120119", "name": "蓟州区" }]
},
以上是 请问获取省市区的树形列表数据怎么写比较好? 的全部内容, 来源链接: utcz.com/p/934407.html