Vue中路由守卫的具体使用
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
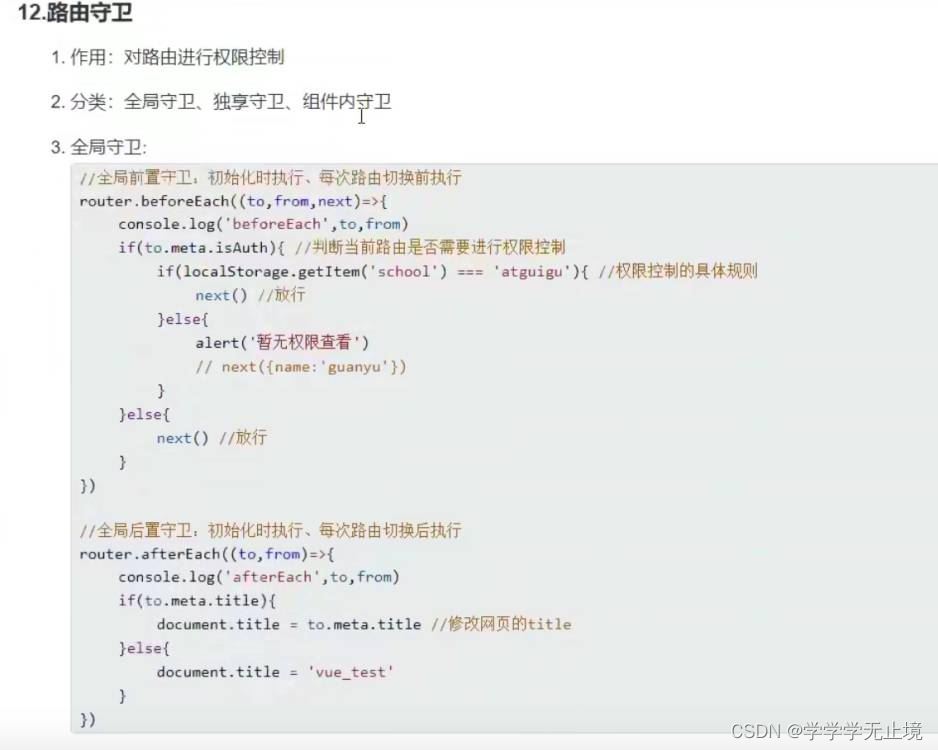
1.全局守卫
1.1 全局前置守卫
顾名思义,前置守卫主要是在你进行路由跳转之前根据你的状态去 进行一系列操作(全局前置是为在路由初始化以及跳转之前都会触发)
你可以使用router.beforeEach注册一个全局前置守卫(Each:每个,即在任意一个路由跳转的时候都会触发)
每个守卫方法接收三个参数:
to:Route:即将进入目标的路由对象
from:Route:当前导航正要离开的路由
next:function:一定要调用该方法来resolve这个钩子。执行效果依赖next方法的调用参数
1. next():进行管道中的额下一个钩子(to)。如果钩子执行完了,则导航状态就是confirmed(确认的)
2. next(false):中断当前的导航。如果浏览器的URL改变了(可能用户手动或者浏览器按后退按钮),那么地址会重置到from路由对应的地址。
3.next('/")或者next( { path: '/' } ):跳转到一个同的地址。当前的导航被中断,然后进行下一个新的导航。你可以想next传递任意对象,且允许设置诸如replace:true、name:'home‘ 之类的选项以及任何用下router-link的 to prop或者router.push中的选项
确保next函数在任何给定的导航守卫中被严格调用一次,它可以出现多余一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或者错误。
1.1.1 使用
可以打印出from、to、next看他们究竟会保存那些信息

举例
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import News from '../views/News.vue'
import Message from '../views/Message.vue'
Vue.use(VueRouter)
const routes = [{
path: '/home',
name: 'Home',
component: Home,
children:[
{
path: 'message', //此处不要写成:/news
component: Message
}
]
},
{
path: '/about',
name: 'aboutName',
component: About,
children: [{ //通过children配置子级路由
path: 'news', //此处不要写成:/news
component: News
}]
}
]
const router = new VueRouter({
routes
})
//全局前置路由守卫---初始化的时候被调用、每次路由切换的时候被调用
router.beforeEach((to, from, next) => {
console.log(to);
//这里是一个简单的例子
//即判断用户是否进入了需要鉴权的路由下(这里距离为news和message)
if (to.path == '/home/message' || to.path === '/about/news') {
//如果进入了,那就判断本地是否缓存了信息(这里模拟登录的token)
if (localStorage.getItem('name') === 'haungzhizhen') {
next()
}
}else{
//如果不是,则直接放心即可
next()
}
})
export default router
上面这个例子有个不足之处是,当需要鉴权的路由很多的时候,那你需要一个一个的去判断?那大可不必,因此这里引入路由的另一属性,即meta,可以在每个路由中进行配置,一般用来标识具有标识性的属性,可以用力啊同意判断,具体如下:

//使用meta
router.beforeEach((to, from, next) => {
console.log(to);
if (to.meta.isAuth) {//判断是否需要鉴权
if (localStorage.getItem('name') === 'haungzhizhen') {
next()
}
} else {
next()
}
})
1.2 全局后置路由守卫
//全局后置路由守卫---初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to, from) => {
if (to.meta.title) {
document.title = to.meta.title || '路由跳转举例'//修改网页的title
}else{
document.title = 'vue_test'
}
})
1.3 整合

2. 路由独享的守卫
你可以在路由配置直接定义beforeEnter守卫,这些参数与全局前置守卫的方法参数是一样的
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})
3.组件内的守卫
最后,你可以在路由组件内直接定义一下路由导航守卫:
- beforeRouterEnter
- beforeRouterUpdate
- beforeRouterLeave
const Foo = {
template: `...`,
beforeRouteEnter(to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate(to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave(to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}
到此这篇关于Vue中路由守卫的具体使用的文章就介绍到这了,更多相关Vue 路由守卫内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue中路由守卫的具体使用 的全部内容, 来源链接: utcz.com/p/240241.html









