element-ui的时间段选择怎么让它当前时间之前的时间都不能选?
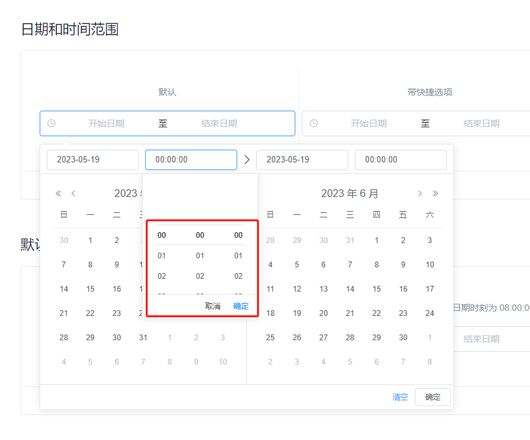
 在vue2的element-ui怎么让这个时间段选择只能选当前时间之后的时间,不能选当前时间之前的,精确到时分秒的
在vue2的element-ui怎么让这个时间段选择只能选当前时间之后的时间,不能选当前时间之前的,精确到时分秒的
下面这样子写只能年月日不能选,但是里面时分秒还是可以选的,需要怎么改呢
pickerOptions:{ disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
},
},
回答:
目前是只能通过watch监听绑定值的变化再重新赋值来玩,element-ui官方上很多人提了都没有回复并修复
watch:{ 'inform.time'(selectTime) {
if(selectTime){
const date = new Date(selectTime[0]).getTime()
const date2 = new Date(selectTime[1]).getTime()
const today = new Date(new Date()).getTime()
// const curTime = new Date()
if (date <= today) {
vm.inform.time[0] = Date.now()+60000
}
if (date2 <= today){
vm.inform.time[1] = Date.now()+60000
}
}
}
},
回答:
可以参考这篇文章实现
https://blog.csdn.net/MFWSCQ/article/details/123038308
以上是 element-ui的时间段选择怎么让它当前时间之前的时间都不能选? 的全部内容, 来源链接: utcz.com/p/934346.html









