关于Vue3父组件获取子组件的数据疑问?
父组件
<template> <son ref="sonRef" />
<el-button @click='getSonData'>读取</el-button>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const sonRef = ref(null)
const getSonData = () => {
console.log(sonRef.value.data)
}
</scrip>
子组件
<template> <div> {{ data }}</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const data = ref('abc')
defineExpose({
data
})
</script>
为什么执行getSonData的时候,无法获取到子组件的data?sonRef.value.data只能在onMounted内使用吗?不能在父组件的方法里执行?
回答:
这个正常情况下是不需要设置nextTick 或者 onMounted的,如果出现获取子组件属性undefined的情况,是因为子组件未渲染完成;
可尝试使用
const getSonData = () => {// nextTick 是一个异步操作
nextTick(() => {
console.log(sonRef.value.data)
})
}
回答:
正常是可以获取的;
先解决这个错误吧 </scrip> 少了 t
回答:
子组件 defineExpose 要导入吧
import {defineExpose} from "vue"
这个有个demo,参考下
//父组件<template>
<son ref="myRefs"></son>
<button @click="giveParent">向父组件传值</button>
</template>
<script setup lang="ts">
import son from '@/views/home/components/son.vue'
import {ref} from "vue"
//获取绑定的ref
const myRefs = ref();
const giveParent = () =>{
//通过ref去调取子组件的change方法
myRefs.value.change()
//这里也可以通过ref获取到子组件暴露出来想要父组件获取到的值
console.log(myRefs.value.age)
}
</script>
//子组件<script setup lang="ts">
import {defineExpose} from "vue"
const age = 20
//在子组件中定义change方法
const change = () => {
alert(222)
}
//这里需要暴露出去不然父组件调用不到这个方法
defineExpose({
change
})
</script >
回答:
Vue3里nextTick():
<script setup>import { ref, nextTick } from 'vue'
const count = ref(0)
async function increment() {
count.value++
// DOM 还未更新
console.log(document.getElementById('counter').textContent) // 0
await nextTick()
// DOM 此时已经更新
console.log(document.getElementById('counter').textContent) // 1
}
</script>
<template>
<button id="counter" @click="increment">{{ count }}</button>
</template>
回答:
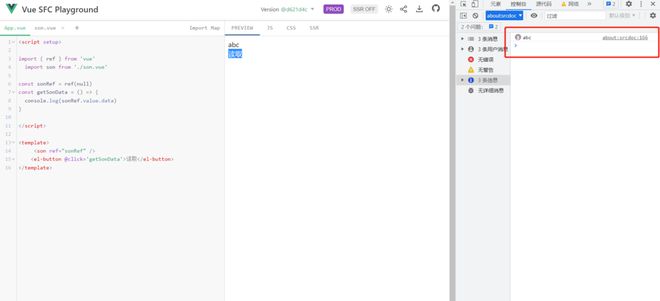
https://play.vuejs.org/#eNp9UEtOxSAU3coNE/oSLXNDXzTRDeiUCa+lT...
我试了可以正常打印
以上是 关于Vue3父组件获取子组件的数据疑问? 的全部内容, 来源链接: utcz.com/p/934304.html









