@scroll事件不生效以及scrollTop取值问题?


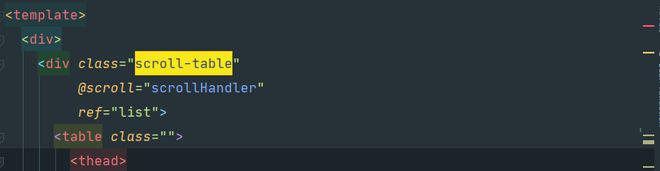
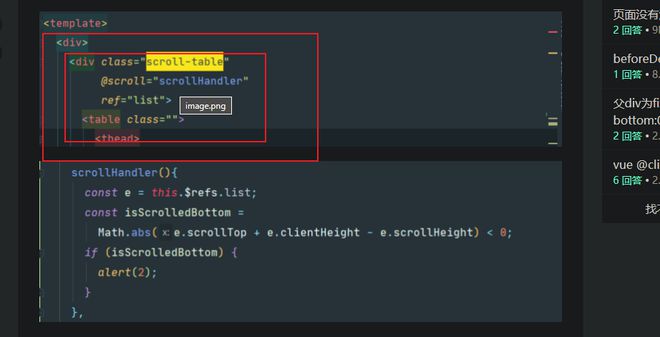
我在上面的DIV里定义了 @scroll事件,可是scrollHandler方法没有被触发,请问这是为什么呢?

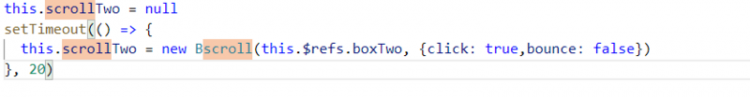
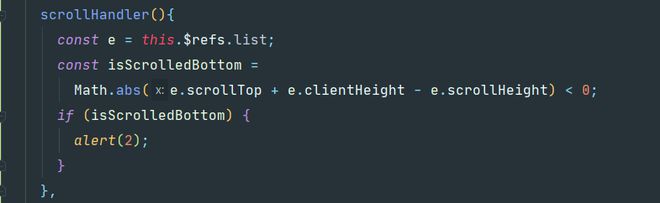
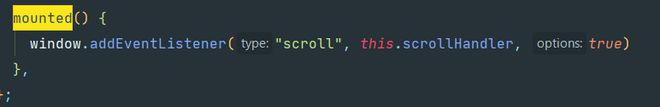
如果以加监听的方式,scrollHandler方法可以触发,但是我想做一个滚动条是否触底的判断,scrollTop的取值一直为0,有人知道原因吗?
PS:这个页面是个子页面。

回答:
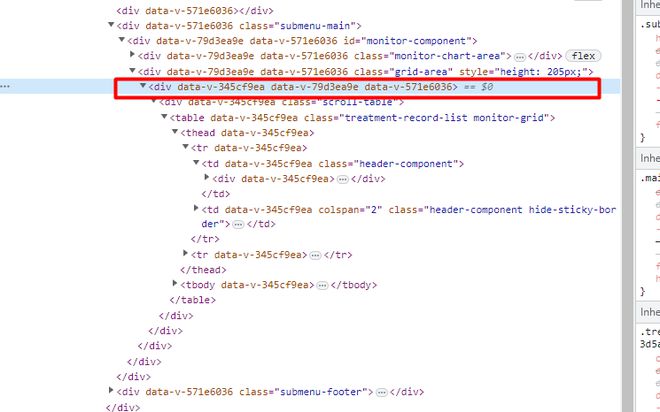
文档视图或者一个元素在滚动时,会触发元素的 scroll 事件, div没有说明div没有滚动如果以加监听的方式,scrollHandler方法可以触发,但是我想做一个滚动条是否触底的判断,scrollTop的取值一直为0是因为你滚动的是整个文档, 但是你获取的是list这个div的top, 但是你这div根本没有滚动
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/scr...
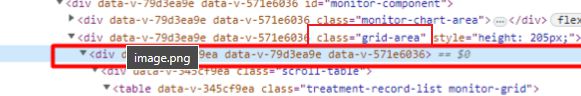
你确定你滚动的是ref=list的这个div吗, 你看一下浏览器渲染出来的结构, 从截图来看 你滚动的可能是最外层的div或者table .
.

本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
1、滚动事件加到div上不生效,加到window上生效,说明滚动容器是window而不是div
2、滚动容器是window的话,因为window没有scrollTop属性,需要通过window.pageYOffset来获取滚动位置
以上是 @scroll事件不生效以及scrollTop取值问题? 的全部内容, 来源链接: utcz.com/p/933796.html