dom.scrollTop已经有值但是打印一直是0
// 监听滚动mainDom = document.querySelector('main');
document.addEventListener('mousewheel', this.scrollFun, false)
scrollFun = ()=>{
console.dir(dom)
console.log(dom.scrollTop)
}
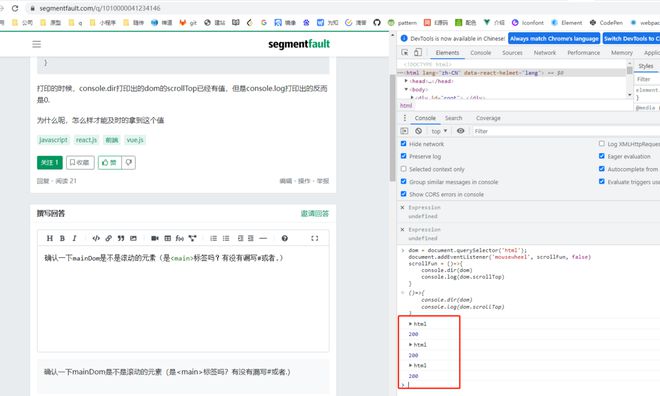
打印的时候,console.dir打印出的dom的scrollTop已经有值,但是console.log打印出的反而是0.
为什么呢,怎么样才能及时的拿到这个值
回答:
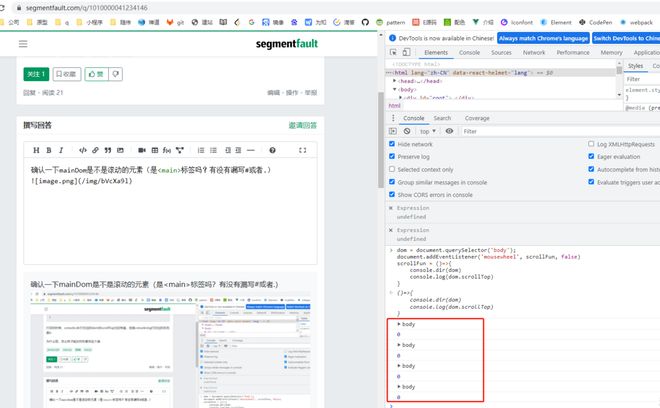
确认一下mainDom是不是滚动的元素
比如segmentfault的这个页面,scrollTop的值在html标签上,不在body上。

emmmm 仔细看一下这段代码有3个可能有问题的地方:
1,是<main>标签吗?有没有漏写#或者.,
2,怎么两个变量一个叫mainDom一个叫dom,
3,this.scrollFun是下面的scrollFun函数吗
回答:
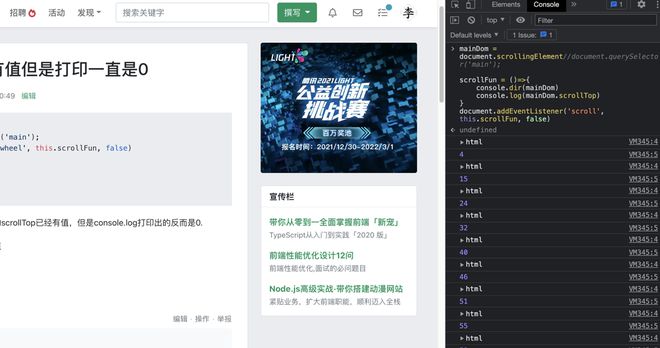
console.log(document.documentElement.scrollTop)回答:

mainDom = document.scrollingElement//document.querySelector('main');scrollFun = ()=>{
console.dir(mainDom)
console.log(mainDom.scrollTop)
}
document.addEventListener('scroll', this.scrollFun, false)
你在这里玩找不同呢? 一个是 dom 变量不对、一个是赋值晚于使用
以上是 dom.scrollTop已经有值但是打印一直是0 的全部内容, 来源链接: utcz.com/p/936840.html