Three.js 如何使用IFC.js?
https://ifcjs.github.io/info/zh/docs/Hello%20world 文档就在这里了,但是有些细节就对不上了。例如,里面写的是
引用一个叫bundle.js的文件,这是我们将用 rollup 制作的应用程序的捆绑文件然后,看到代码是
import resolve from "@rollup/plugin-node-resolve";export default {
input: "src/app.js",
output: [
{
format: "esm",
file: "src/bundle.js",
},
],
plugins: [resolve()],
};
把 app.js 转成 bundle.js 去使用。那 app.js 是哪个?
后来,我尝试了很久还是搞不定,就直接把three.js的代码下载下来,直接在里面的examples尝试使用。可是,这是要通过vscode配置live-server插件才能使用预览。
再后来,又找了很多的demo,发现有个人写的demo应该还可以,于是下载下来琢磨,发现这app.js其实就是自己使用ifc.js并渲染出来的js。例如,在新建一个xxx.js,在这个xxx.js里面写渲染和调用。可是,这个demo还是一样的,要先build,把xxx.js转换成bundle.js,然后通过静态服务器打开......在此demo上多番尝试使用利用serve直接打开,还是不行。
对了,不行的原因是老是报这些错误:
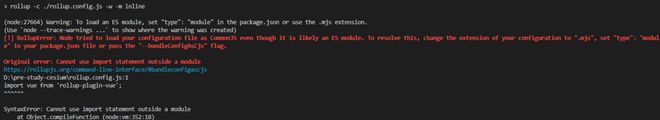
bundle.js:88494 RuntimeError: abort(LinkError: WebAssembly.instantiate(): Import #36 module="a" function="a" error: memory import must be a WebAssembly.Memory object). Build with -s ASSERTIONS=1 for more info.RuntimeError: abort(CompileError: WebAssembly.instantiate(): expected magic word 00 61 73 6d, found 3c 21 44 4f @+0). Build with -s ASSERTIONS=1 for more info.如果按照IFC.js的官方文档去搞,出这个错误:
晕了啊,这到底怎么搞啊?
回答:
- 不要去看three.js" title="three.js">three.js的examples上面的IFC.js例子!!!千万不要去看!!!容易被误导。
- 直接去IFCjs的github上面的hello-world项目上去看。建议下载来看。
- three使用的话就是这个路径
/examples/web-ifc-three/helloworld,在这里面观察rollup.config.js的配置项。 - 在根目录下
package.json可以看到它使用的命令是调用example-builder.js,而这个js其实就是把各个demo的路径下的rollup.config.js,循环调用,那么我们的package.json直接调用rollup.config.js就行了。 - 然后,直接按照IFC.js官网教程,打开一个静态服务器,执行rollup.config.js命令即可。
以上是 Three.js 如何使用IFC.js? 的全部内容, 来源链接: utcz.com/p/933795.html









