vue中 window.getScreenDetails 没有该属性?
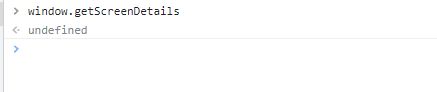
vue3 中使用 vue-cli-servicer编译后window.getScreenDetails 没有该属性,
vue3 + vite 也是同样的 经过测试后
使用localhost的方式来访问 是支持该API的,但是一旦具体到我的IP 就不支持
http://localhost:8080/ 支持
http://172.30.30.82:8080/ 不支持
vue3+vue-cli下编译失败
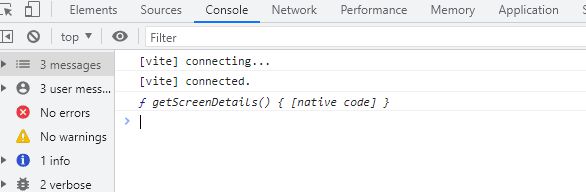
vite+vue3下正常




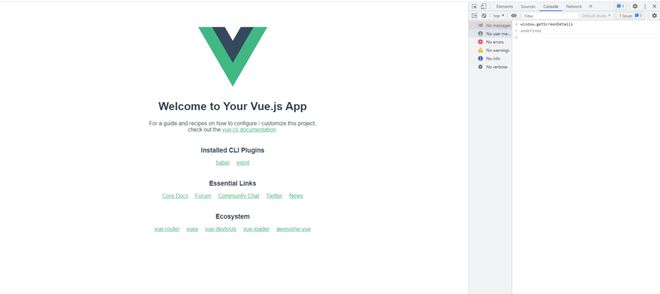
新开的vue3+cli的
回答:
该问题引发是因为google 认为当前网址不安全,于是就并没有挂载这个window属性,所有localhost或者127.0.0.1 是可以拿到 一旦具体到ip就不可以,解决方案,使用https来访问就可以了,本地可以搭建个证书,用nginx 加载SSL 这边推荐使用:mkcert 教程地址:https://www.jarods.org/1213.html
回答:
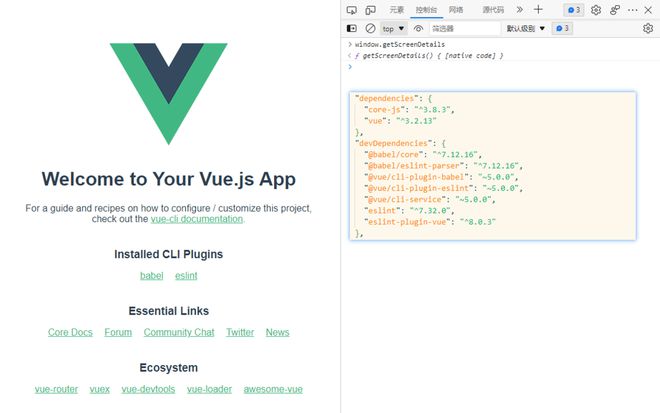
window.getScreenDetails() 是个window对象上的方法,只要浏览器支持,肯定不会没有,和vue,vite没有关系
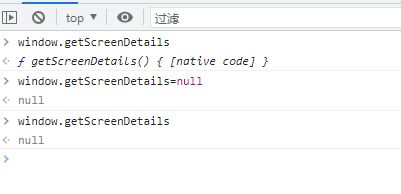
是不是你加载了什么pollyfill 把它置为null 了
在你的代码目录下全局搜索一下
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
启动了一个空白的 Vue3+VueCLI 项目,并没有你说的问题。看看你是不是安装了什么依赖项导致的?

大概定位到问题了
- 1209235 - Window Placement: Implement enterprise policy controls - chromium。
- 1365385 - http server - getScreenDetails not exists but exists for https - chromium
所以默认 http://127.0.0.1、http://localhost 和 http://*.localhost 网址,是被认为是安全网址。
其他的需要项目是 https 才行,或者通过设置 enable-experimental-web-platform-features 为打开。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vue中 window.getScreenDetails 没有该属性? 的全部内容, 来源链接: utcz.com/p/933797.html









