Three.js 实现虫洞特效
虫洞效果在线预览,在学习之前可以先看一遍具体的视觉效果,有一个感性的认识。
基本思路
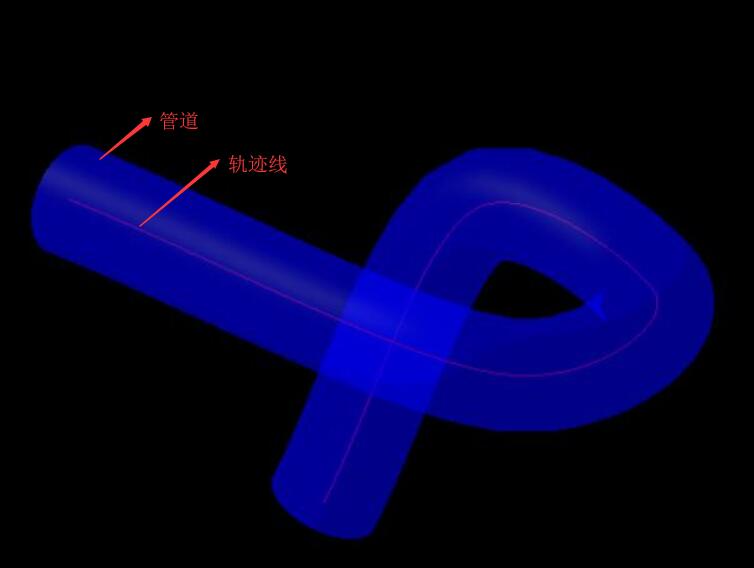
创建一个管道几何体,然后相机沿着轨迹线移动,注意相机的方向要沿着轨迹线的切线方向,这样会形成一个管道漫游的效果,如果渲染管道的时候使用点 Points 就可以展现一个虫洞特效。

轨迹线创建
通过 3D 样条曲线构造函数 CatmullRomCurve3 创建一条曲线
// 三维样条曲线CatmullRomCurve3创建一个曲线路径var curve = new THREE.CatmullRomCurve3([
new THREE.Vector3(-500, 200, 900),
new THREE.Vector3(-100, 400, 400),
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(600, -600, 0),
new THREE.Vector3(900, -400, 600),
new THREE.Vector3(1200, -200, 300),
]);
管道几何体
曲线作为参数,通过管道成型构造函数 TubeGeometry 生成一个几何体
// 通过曲线生成一个管道几何体var geometry = new THREE.TubeGeometry(curve, 200, 30, 30);
渲染方式
可以使用点模型 Points 渲染,也可以使用网格模型 Mesh 渲染。
使用网格的话可以实现一个相机在管道内部漫游的效果,使用点模式渲染,可以看到一个虫洞特效,当然你也可以从管道几何体获得顶点数据来设置精灵的位置,多少个顶点,多少个精灵模型对象,也可以实现一个虫洞效果。
相机设置
为了产生动画效果,就需要渲染器周期性渲染场景的同时,控制相机沿着轨迹线移动。
// 设置相机参数,注意选择透视投影相机,而非正投影相机var width = window.innerWidth;
var height = window.innerHeight;
var camera = new THREE.PerspectiveCamera(60, width / height, 1, 1000);
获得运动轨迹上的顶点
如果想设置相机的位置和相机观察方向,就需要从轨迹线上均匀的获得一系列顶点数据,通过曲线的 .getPoints() 方法可以实现
// 从曲线上获得501个顶点,数量根据需要自己设置var points = curve.getPoints(500);
相机位置
通过相机对象的 .position 属性来设置,值是曲线上的一个顶点位置,在渲染的过程中,按照一定的速度切换顶点位置。
// 相机位置设置为曲线上第i个顶点camera.position.set(points[i].x, points[i].y, points[i].z);
相机观察点(视线方向)
相机在曲线上运动,要保证相机的观察方向沿着曲线切线方向,相机的位置发生变化,观察方向自然跟着变化,相机的观察方向可以通过曲线上当前位置顶点坐标和曲线上下一个相机要移动到的顶点坐标计算出来,两个点可以确定一个方向,只要两个顶点无限接近,两个顶点确定的方向越接近于相机在曲线上当前位置的切线。
相机观察方向可以通过 .lookAt() 方法实现,参数就是你要观察的位置。
// 相机观察点设置为第i个点的下一个点camera.lookAt(new THREE.Vector3(points[i + 1].x, points[i + 1].y, points[i + 1].z));
以上是 Three.js 实现虫洞特效 的全部内容, 来源链接: utcz.com/p/234413.html