three.js 材质 material
材质
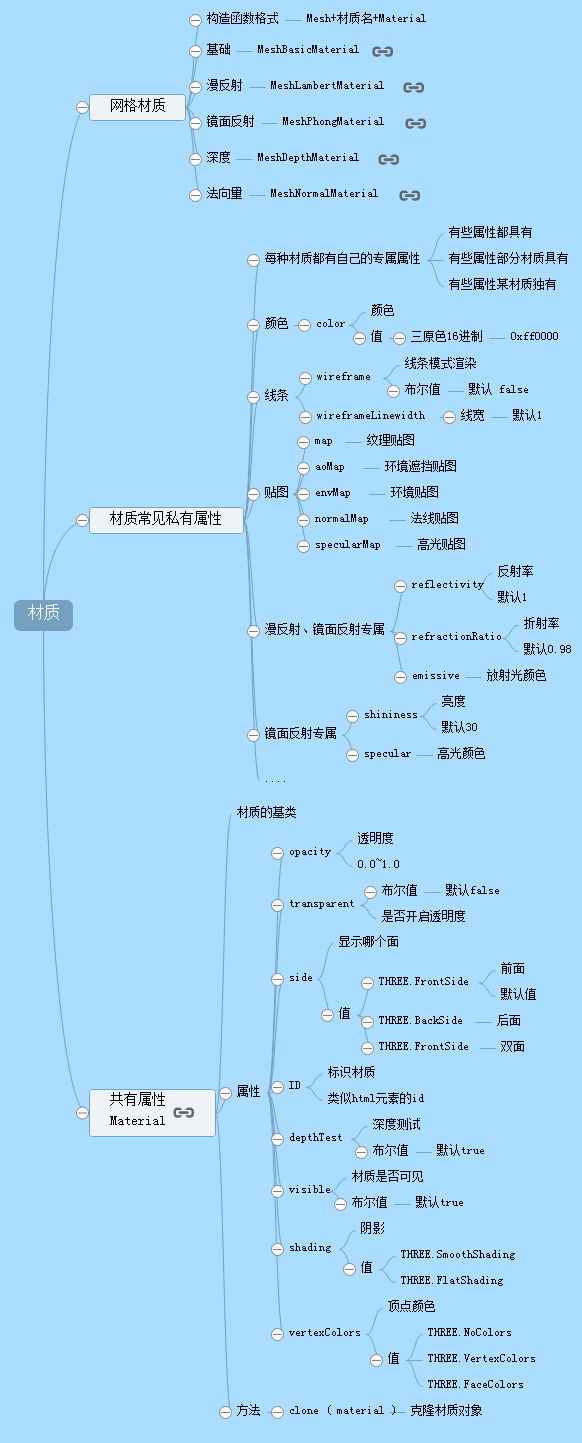
为了渲染出不同的效果three.js" title="three.js">three.js提供了多种材质对象,点、线、面(网格)三种渲染模式都有自己对应的材质模型,在第二章点线面课程中已经简单介绍过,其中网格模型渲染使用的网格材质对象种类最丰富,在实际的开发中使用频率最高,网格材质对象构造函数开头单词都是Mesh。
- MeshBasicMaterial 是基础材质,可以设置几何体颜色、透明度、纹理贴图等常见的外观属性,基础材质对场景中的光照没有颜色变化反应;
- MeshLambertMaterial 是兰伯特Lambert材质,除了支持基础材质的属性外,还支持漫反射光照模型,可以设置反射率、折射率等物理光学参数,Lambert 材质颜色明暗受光照强弱方向影响;
- MeshPhongMaterial是Phong材质,支持镜面反射光照模型,给几何体添加局部高光效果;
- MeshDepthMaterial 是深度材质,顾名思义颜色的计算受到顶点深度值的影响;MeshNormalMaterial是法向量材质,Normal就是法线的意思,物体的表面不同的位置有不同的法线方向,从几何体对象的角度看,几何体顶点相关数据一般都有顶点法向量数据,这些数据会被用于顶点的颜色计算。
构造函数语法格式

前面课程中的很多案例中展示过各类材质的使用,但都没有详细介绍材质创建的语法格式,如何在three.js的官方文档查找有关材质的构造函数、方法、属性,
哪些属性是私有属性,哪些属性又是共有属性。
格式
THREE.MeshLambertMaterial({属性1:值,属性2:值,属性3:值......})。把需要设置的属性及其属性值组成一个对象,然后作为构造函数的参数即可。
/**材质对象*/var sphereMaterial=new THREE.MeshLambertMaterial({
color:0xff0000,//材质对象颜色属性
opacity:0.7,//透明度属性
transparent:true//开启透明度计算
});
也可以不通过构造函数的参数,既然是属性,就可以通过点符号操作,下面通过点符号设置透明度属性
/**材质对象*/var sphereMaterial=new THREE.MeshLambertMaterial({
color:0xff0000//材质对象颜色属性
});
sphereMaterial.opacity = 0.7;//透明度属性
sphereMaterial.transparent = true;//开启透明度计算
color:0xff0000 设置的是颜色属性,颜色属性是 MeshLambertMaterial、MeshBasicMaterial、MeshPhongMaterial 等材质都拥有的私有属性,每种材质的私有属性可以在three.js文档里面对应构造函数中查找。
opacity:0.7 设置的是几何体的透明度,透明度是网格材质的共有属性,各种网格材质的共有属性可以查找他们的基类 Material 对象。
以上是 three.js 材质 material 的全部内容, 来源链接: utcz.com/p/234062.html