Chartist.js 基于 SVG 的简单的响应式的图表库
Chartist.js 是一个非常简单而且实用的 JavaScript 前端图表生成器,它支持 SVG 格式,图表数据转换十分灵活,同时也支持多种图表展现形式,不失为一款前端开发者的开发利器。

插件特点
- 配置十分简单,可以很方便地转换各种图表数据格式。
- CSS 和 JavaScript 分离,因此代码比较简洁,使用就相对方便。
- 使用SVG格式,因此 Chartist.js 可以很灵活的在 Web 页面上应用。
- 响应式图表,支持不同的浏览器尺寸和分辨率。
- 支持自定义 SASS 架构。
图表库使用痛点
Chartist.js 是一个基于 SVG 的简单的响应式的图表库。有数百个漂亮的图表库已经存在了,但是他们:
- 不是响应式的
- 使用了错误的技术 (canvas)
- 保持配置简单的同时不够灵活
- 对你自己的代码不够友好(不能很好地结合你自己的代码)
- 对设计师不友好
- 对整体有不必要的依赖
- 更多烦人的问题
这就是为什么我们开始 Chartist.js 项目,我们的目标就是解决上面的问题。
设计理念/目标
Chartist’s 的目标是提供一个简单的,轻量级的,非侵入的图表库,让你在网站中响应式地制作图表。重要的是要理解 Chartist.js 其中的一个意图是依靠标准,而不是为已经被这些标准解决的问题提供自己的解决方案。我们应该利用浏览器的功能,对我们自己解决所有问题的想法说再见。
浏览器兼容性
| IE9 | IE10 | IE11 | Firefox 31 | Chrome 35 | Safari 7 | Safari 8 | Android 4.3 | Android 4.4 | iOS Safari 6 | iOS Safari 7 | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 总体浏览器支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
| 多行标签 | 不支持 | 不支持 | 不支持 | 支持 | 支持 | 不支持 | 支持 | 不支持 | 支持 | 不支持 | 支持 |
| 高级CSS动画 | 不支持 | 不支持 | 不支持 | 支持 | 支持 | 不支持 | 支持 | 不支持 | 支持 | 支持 | 支持 |
| SMIL的SVG动画 | 不支持 | 不支持 | 不支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
| 响应式设置 | polyfill下支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
使用方法
首先你需要在其官方网站中下载JS包和CSS包,并且在页面中引用它们:
<link rel="stylesheet" href="bower_components/chartist/dist/chartist.min.css"><script src="bower_components/chartist/dist/chartist.min.js">
下面我们对一些常用的图表类型做一个简单的介绍。
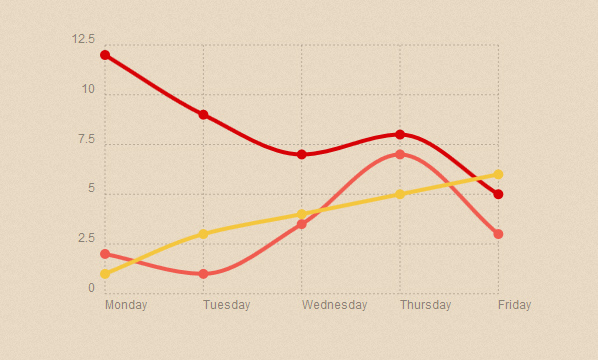
带 Tooltip 提示的线形图

new Chartist.Line('.ct-chart', { labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
name: 'Fibonacci sequence',
data: [1, 2, 3, 5, 8, 13]
},
{
name: 'Golden section',
data: [1, 1.618, 2.618, 4.236, 6.854, 11.09]
}
]
});
var easeOutQuad = function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b;
};
var $chart = $('.ct-chart');
var $toolTip = $chart
.append('<p class="tooltip"></p>')
.find('.tooltip')
.hide();
$chart.on('mouseenter', '.ct-point', function() {
var $point = $(this),
value = $point.attr('ct:value'),
seriesName = $point.parent().attr('ct:series-name');
$point.animate({'stroke-width': '50px'}, 300, easeOutQuad);
$toolTip.html(seriesName + '<br>' + value).show();
});
$chart.on('mouseleave', '.ct-point', function() {
var $point = $(this);
$point.animate({'stroke-width': '20px'}, 300, easeOutQuad);
$toolTip.hide();
});
$chart.on('mousemove', function(event) {
$toolTip.css({
left: (event.offsetX || event.originalEvent.layerX) - $toolTip.width() / 2 - 10,
top: (event.offsetY || event.originalEvent.layerY) - $toolTip.height() - 40
});
});
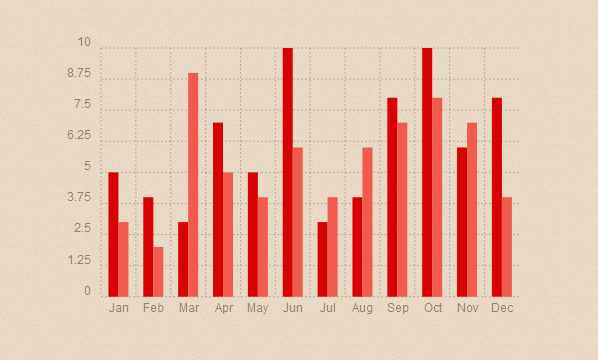
多维度的柱形图

new Chartist.Bar('.ct-chart', { labels: [
'First quarter of the year',
'Second quarter of the year',
'Third quarter of the year',
'Fourth quarter of the year'
],
series: [
[60000, 40000, 80000, 70000],
[40000, 30000, 70000, 65000],
[8000, 3000, 10000, 6000]
]
}, {
seriesBarDistance: 10,
axisX: {
offset: 60
},
axisY: {
offset: 80,
labelInterpolationFnc: function(value) {
return value + ' CHF'
},
scaleMinSpace: 15
}
});
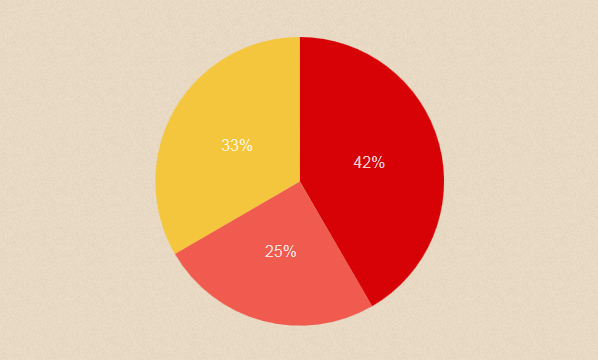
简单的饼图

var data = { labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);
更多关于 Chartist.js 的用法,可以前往其官方网站进行查阅,包括详细地 API。
相关链接
- Github 地址:https://github.com/gionkunz/chartist-js
以上是 Chartist.js 基于 SVG 的简单的响应式的图表库 的全部内容, 来源链接: utcz.com/p/232502.html









