vue源码中怎么使用console.log进行打印调试?
vue源码中怎么使用console.log进行打印调试?例如我想看看这个this指向。
回答:
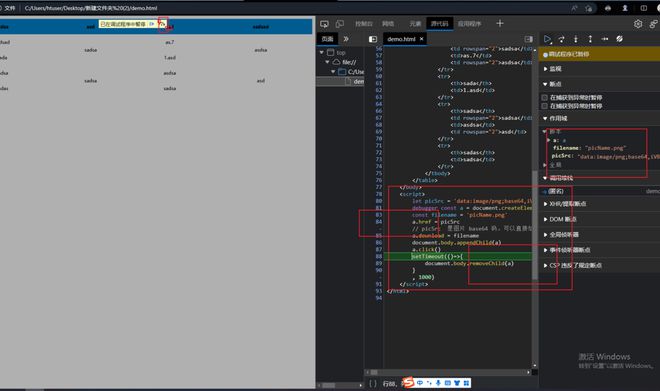
可以使用debugger, 浏览器就有断点可以查看
回答:
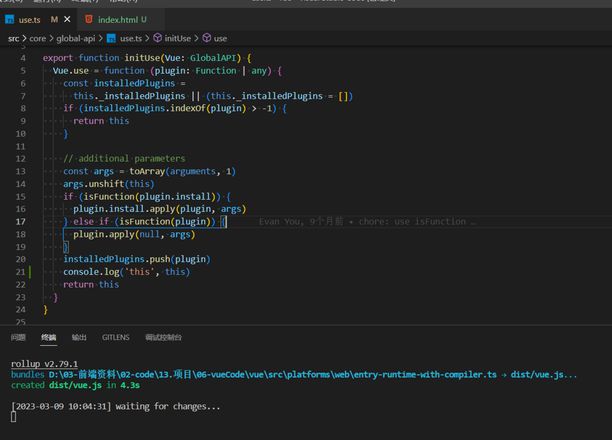
如果你不是用vscode 调试启动的,哪console.log只能在浏览器的dev tools里看到,
如果你以vscode 调试模式,除了在浏览器里,在vscode 的调试控制台也能看到
回答:
直接在相关位置键入 debugger 就行了,就会直接进入 debug 模式。
或者在VSC中开启调式模式。
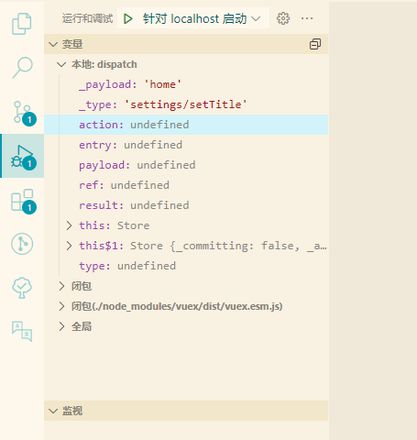
具体操作时正常启动项目后打开调式和运行面板(快捷键Ctrl+Shift+D)。编辑一下调试配置文件,启动的 url 就是你项目启动的本地服务地址。
最后在需要调试的部分打上断点就可以了,在执行到对应位置的时候VSCode就会进入调试模式。和你在浏览器中调试是一样的。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
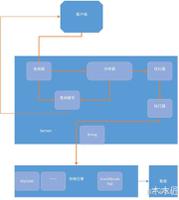
可以参考这个调试vue源码的方法构建vue源码调试环境
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vue源码中怎么使用console.log进行打印调试? 的全部内容, 来源链接: utcz.com/p/933771.html