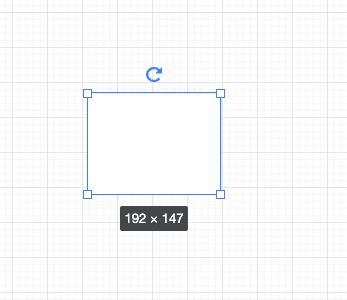
前端可拖拽的方框怎么实现的呢?
请问一下这种可拖拽大小的方框是怎么做的呢?
回答:
最后是使用这vue-drag-resize
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
你是否在找:fabricjs。
回答:
- 四个角放4个
<div>,接受鼠标事件,拖动的时候就跟着鼠标走。 - 不同的角负责不同的坐标
- 基本就是这样,注意有时候会拖出去,所以要处理好鼠标松开事件
回答:
用svg做,实现拉伸旋转拖动效果,需要掌握svg中的标签、坐标系及其转换知识点
以上是 前端可拖拽的方框怎么实现的呢? 的全部内容, 来源链接: utcz.com/p/933772.html