请问为什么console出来是空?
<html><head>
<style>
#show{
display:none;
}
</style>
</head>
<body>
<button onclick="ha()">12</button>
<div id="show"></div>
</body>
<script>
function ha(){
console.log(document.getElementById("show").style.display)
}
</script>
</html>
回答
//获取非行间样式(style标签里的样式或者link css文件里的样式),obj是元素,attr是样式名 function getStyle(obj,attr){
//针对IE
if(obj.currentStyle){
return obj.currentStyle[attr]; //由于函数传过来的attr是字符串,所以得用[]来取值
}else{
//针对非IE
return window.getComputedStyle(obj,false)[attr];
}
}
/*
获取或者设置css属性
*/
function css(obj,attr,value){
if(arguments.length == 2){
return getStyle(obj,attr);
}else{
obj.style[attr] = value;
}
}
// 获取元素 display属性值
css(document.getElementById("show"), 'display');
// 设置元素 display属性值为none
css(document.getElementById("show"), 'display', 'none');

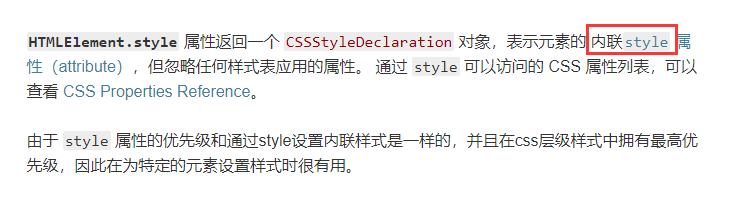
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement/style
以上是 请问为什么console出来是空? 的全部内容, 来源链接: utcz.com/a/41086.html