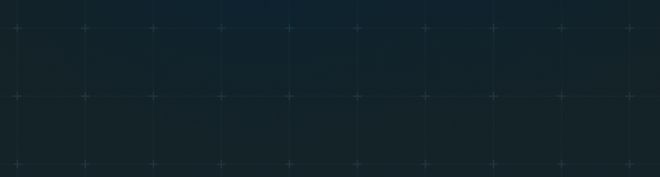
css用linear-gradient如何实现这样背景图?
css用linear-gradient如何实现这样背景图,如图。
回答:
可以用linear-gradient和conic-gradient实现
body{ --size: 60px;
conic-gradient(from 270deg at 12px 1px, rgba(255,255,255,.3) 90deg, transparent 0deg) -6px -1px,
conic-gradient(from 270deg at 1px 12px, rgba(255,255,255,.3) 90deg, transparent 0deg) -1px -6px,
linear-gradient(transparent calc(var(--size) - 1px), rgba(255,255,255,.3) 0),
linear-gradient(to right,transparent calc(var(--size) - 1px), rgba(255,255,255,.3) 0),
#000;
background-size: var(--size) var(--size)
}

这是在线demo:https://codepen.io/xboxyan/pen/ExebjGX
当然最好的方法还是用 SVG 图片
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 css用linear-gradient如何实现这样背景图? 的全部内容, 来源链接: utcz.com/p/933770.html