在vue中使用console.log无效的解决
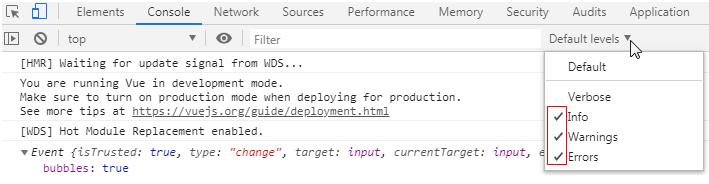
webpack开发环境下,在vue中使用console.log无效,一直以为webpack出了问题。
使用window.console.log()就能够顺利在浏览器控制台输出了。
以及

在axios请求的回调中依旧无法输出使用window.console.log()/console.log(),先留坑吧。
补充知识:vue中 :style 与 :class 三元运算符使用
style三元表达式
<p :style="{'color': (checkIndex3==m.txt ? '#3d8cff':'#BBBBBB')}">{{m.txt}}</p>
class三元表达式
<i class="iconfont " :class="[isShow=='password'?'icon-kejian':'icon-bukejian']"></i>
以上这篇在vue中使用console.log无效的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue中使用console.log无效的解决 的全部内容, 来源链接: utcz.com/p/237827.html