JavaScript 中 onKeyUp 和 onKeyDown 以及 onKeyPress 使用和区别
JavaScript 对于键盘的输入,有多个处理事件,看似功能都差不多是不是多余的,其实不然 JavaScript 的每个事件都是经过万千开发实践总结的,有这个事件必有其存在的意义,这篇文章将为您介绍 JavaScript 中 onKeyUp 和 onKeyDown 以及 onKeyPress 使用和区别。

事件介绍
我们先来看看 JavaScript 中 onKeyUp 和 onKeyDown 以及 onKeyPress 介绍,了解他们到底有何用途。
onKeyPress
这个事件在用户按下并放开任何字母数字键时发生,并不是每个按键都会触发这个事件。系统按钮(例如:箭头键和功能键)无法得到识别。
onKeyUp
这个事件在用户放开任何先前按下的键盘键时发生。
onKeyDown
这个事件在用户按下任何键盘键(包括系统按钮,如箭头键和功能键)时发生。
最难理解的是 onKeyUp 和 onKeyPress 事件,onKeyPress 按下并放开,onKeyUp 按下并放开所有键,其中略有不同,对于输入快的人,按键都是连续的,所以 onKeyPress 每个按键都会调用,可理解为正在输入的状态中调用,但是 onKeyUp 是所有按键都弹起时被调用,调用的次数是按键的个数。
简单的例子
我们编写一个文本框,然后给他绑定JavaScript中onKeyUp和onKeyDown以及onKeyPress事件
<input type="text"onkeydown = "console.log('onkeydown')"
onkeyup="console.log('onkeyup')"
onkeypress="console.log('onkeypress')">
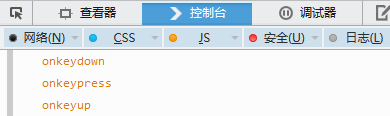
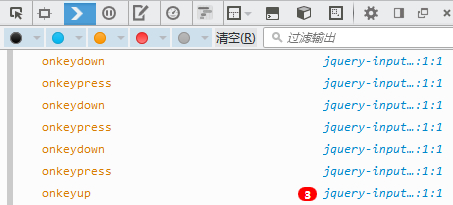
运行结果在控制台输出,我们来测试一下,你可以点击这里查看示例页面
1、当只输入一个字符的时候

2、多个字符同时输入,也就是中间没有停顿,上一个字符还未弹起时输入下一个字符。

总结
通过上面的测试,我们发现发现 onKeyDown 事件最先执行,其次是 onKeyPress,最后是才是 onKeyUp,onKeyDown 和onKeyPress 会影响 onKeyUp 的执行。三个事件同事在的话,onKeyUp 不会在中途执行,也就是要等所有按键都弹起以后才会执行。
三者在事件的响应上还有一点不同,就是 onKeyDown、onKeyPress 事件响应的时候输入的字符并没有被系统接受,而响应 onKeyUp 的时候,输入流已经被系统接受。
由于 onKeyDown 比 onKeyPress 先执行,再根据上面的例子可以知道,onKeyDown 触发的时候输入流正要进入系统,也就是说 onKeyDown 事件一完,输入流就进入了系统无法改变。
所以通过 onKeyDown 事件可以改变用户是按了哪个键,而 onKeyPress 事件则是在输入流进入系统后触发的,但输入流暂未被系统处理,此时已经不能改变输入流 了,onKeyUp 则是输入流被系统处理后发生的。
以上是 JavaScript 中 onKeyUp 和 onKeyDown 以及 onKeyPress 使用和区别 的全部内容, 来源链接: utcz.com/p/232176.html









