vue中的路由守卫问题?
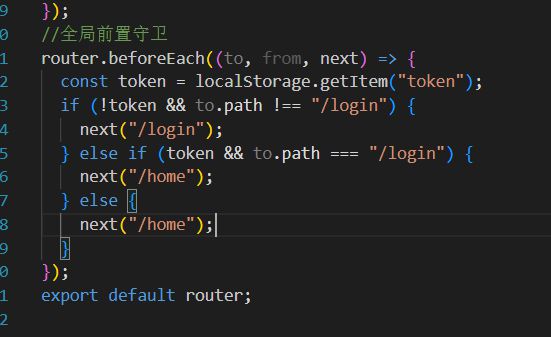
![]没添加路由守护的beforeEach时页面显示一切正常,路由跳转也是正常的,但是仅仅加了路由守护的函数就所有页面显示不出来 加了router.beforeEach
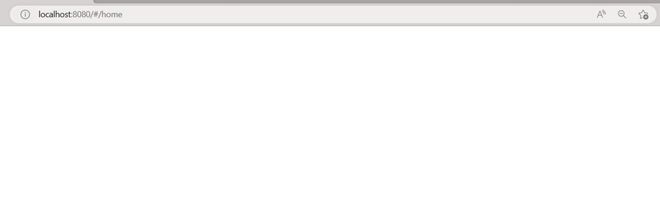
加了router.beforeEach 然后就无法显示出页面,控制台也没报错
然后就无法显示出页面,控制台也没报错
回答:
你要在守卫函数执行 next() 才能走下去,不然路由跳转不过去,卡在中间了
router.beforeEach((_to, _from, next) => { next() })以上是 vue中的路由守卫问题? 的全部内容, 来源链接: utcz.com/p/933649.html









