vue 如果获取插槽内dom的高度?
就一个类似scroll的组件,然后用slot传入多个内容,高度不一,怎么在vue3中获取每个内容片段?
<Scroll> <slot></slot>
</Scroll>
之前的话slot会有个elm属性对应产生的真实DOM,可是现在使用 useSlots().default() 获取后发现没了,是有什么替代方案么?
回答:
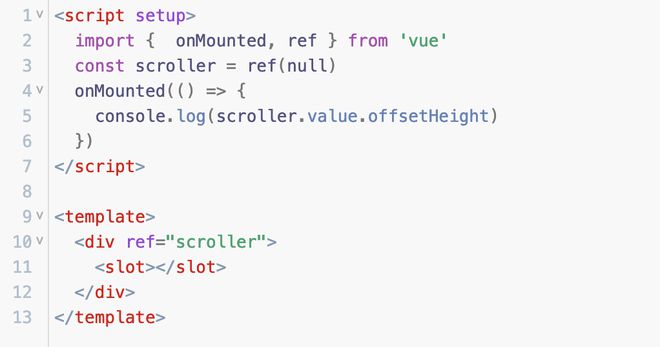
你在mounted里去获取容器高度不就行了
回答:
在slot的组件中写逻辑就行了,在父组件写结构时要有固定类名或id,slot不是具体的某个标签,可理解为一个变量,传的标签高度是多少就是多少
回答:
搞个ScrollerItem包一层,去ScrollerItem里面获取,再上报给Scroller
<Scroller> <ScrollerItem>slot1<ScrollerItem/>
<ScrollerItem>slot2<ScrollerItem/>
</Scroller/>
以上是 vue 如果获取插槽内dom的高度? 的全部内容, 来源链接: utcz.com/p/933650.html







