请教一个前后端接口对接的问题,这种功能如何设计才合理?
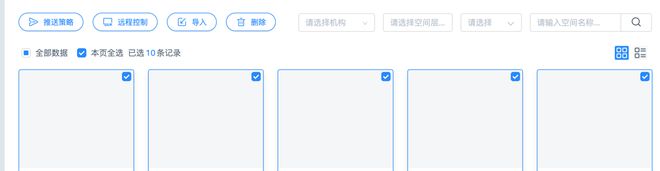
一个vue前后端分离的项目,功能是实现分页列表中的批处理,一共有两个CheckBox分别对应操作“全部数据”和“本页全选”(如下)。后端设计是把选中的数据id放进一个数组中传递调用A接口进行批处理,这点无异议,但是当用户选择“全部数据”的时候后端让先查询另外一个接口,取得所有数据的id后再调用A接口。我感觉“全部数据”选中只是一个标识表示要操作表中所有记录,额外绑定一个参数标识,不需要把所有的id先查询然后再传一遍,后端自己判断查询就可以啊,要是有1w条数据前端要传1w个id?感觉不合理啊,结果被后端以影响性能等各种理由拒绝。想问问大佬们这种情况合理的设计应该是怎样的?
回答:
被后端以影响性能等各种理由拒绝
请后端评估一下到底哪个更影响性能!推诿请常见,推诿得这么水的还是少。
不过话说回来,前端多调一个接口也不是啥难事。只要后端敢签字确认说那种方式可以有更好的性能,前端要做还真费不了多少事,就是怕数据量大的时候等返回数据等超时。
另外,还要看全选之后进行什么操作。如果是批量修改部分数据,那这个接口是需要跟后端协商好的。但是既然只需要 ID 列表,估计应该不是修改数据的操作,大概率是删除、移动之类的操作。这类操作给个命令+参数其实前后端都好处理。
对于后续处理,你可以问问后端:他们是不是想拿到 ID 列表然后遍历一个个去操作 update/delete where id = xx,如果不用 ID,只需要 update/delete 就好,都不需要遍历。
回答:
根据你的描述取得所有数据的id后再调用A接口就不合理, 若果所有数据量很大很浪费性能与带宽, 我的项目里面不允许这样的. 我项目的原则就是量比较大的数据数据全部有后端, 前端尽量不做
但是从你的描述看你说话并不管用, 被拒绝了嘛, 这种情况就去找项目经理(经理懂技术更好)沟通是最好的毕竟我认为不合理并给出理由, 你拿去与后端辩论大概也不辨不出所以然来
回答:
类似这样
{ "ids" : [1, 2, 3], //本页或者用户勾选的导出
"all": false // 如果是 true,导出所有
}
回答:
没有什么合不合理 沟通无果就这样做吧 不然一堆事
回答:
头一次见这么水的后端.
数据本来就在服务器上, 哪还需要前端获取中转一次?
以上是 请教一个前后端接口对接的问题,这种功能如何设计才合理? 的全部内容, 来源链接: utcz.com/p/933648.html