vue 这样配置打包命令对吗?
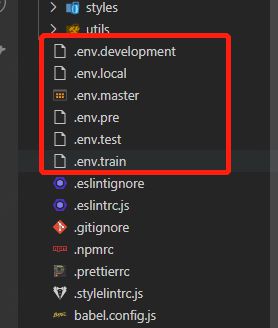
根目录下新建的 .env文件
里面内容如下:
NODE_ENV = 'test'VUE_APP_BASE_URL = 'https://xxx.com.cn'
package.json文件内容配置打包命令如下:
{ "name": "imos-front-end",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"start": "npm run serve",
"build": "cross-env vue-cli-service build admin",
"build:test": "vue-cli-service build --mode test",
"build:master": "vue-cli-service build --mode master",
"build:pre": "vue-cli-service build --mode pre",
"build:train": "vue-cli-service build --mode train",
"lint": "eslint 'src/**/*.{js,vue}' --fix && stylelint 'src/**/*.{css,less}' --fix",
"deploy:jdcloud": "sh ./deploy.sh"
},
....
vue.config.js配置
const projectName = process.argv[3];// const targetArg = process.argv[4];
const path = require('path');
const fs = require('fs');
// let target = null;
// if (targetArg) {
// // eslint-disable-next-line no-unused-vars
// target = targetArg.trim().replace('--targetEnv=', '').trim();
// }
function getPages() {
if (process.env.NODE_ENV === 'production') {
return {
index: {
// page 的入口
entry: `src/modules/${projectName}/index.js`,
// 模板来源
template: 'public/template.html',
title: projectName,
},
};
} else {
const rootPath = './src/modules';
const files = fs.readdirSync(path.resolve(__dirname, rootPath));
const pages = {};
files.forEach((item) => {
pages[item] = {
entry: `${rootPath}/${item}/index.js`,
template: 'public/template.html',
};
});
return pages;
}
}
module.exports = {
pages: getPages(),
publicPath: process.env.NODE_ENV === 'production' ? `/${projectName}/` : '/',
outputDir: 'dist/' + projectName,
productionSourceMap: false,
devServer: {
host: 'admin.cloud.com',
disableHostCheck: true,
proxy: {
'/api': {
target: 'https://cloud.com/api', // target表示代理的服务器url
// target: 'http://mock.fmgt.com/mock/6267ae6b1627a00967237d49/', // target表示代理的服务器url
changeOrigin: true,
pathRewrite: {
// pathRewrite表示路径重写,key表示一个正则,value表示别名
'^/api': '', // 即用 '/api'表示'http://localhost:3000/api'
},
},
[process.env.VUE_APP_BASE_URL]: {
target: process.env.VUE_APP_MOCK_URL,
changeOrigin: true,
pathRewrite: {
[`^${process.env.VUE_APP_BASE_URL}`]: '',
},
},
},
historyApiFallback: {
rewrites: [
{ from: /admin/, to: '/admin.html' },
{ from: /login/, to: '/login.html' },
{ from: /./, to: '/portal.html' },
],
},
},
chainWebpack: (config) => {
config.module
.rule('md')
.test(/\.md$/)
.use('html-loader')
.loader('html-loader')
.end()
.use('markdown-loader')
.loader('markdown-loader')
.end();
// config.plugin('define').tap((args) => {
// args[0]['process'] = { ...args[0]['process.env'] };
// return args;
// });
},
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [path.resolve(__dirname, './src/assets/global.less')],
},
},
css: {
loaderOptions: {
less: {
// 这里的选项会传递给 css-loader
lessOptions: {
javascriptEnabled: true,
},
},
},
},
};
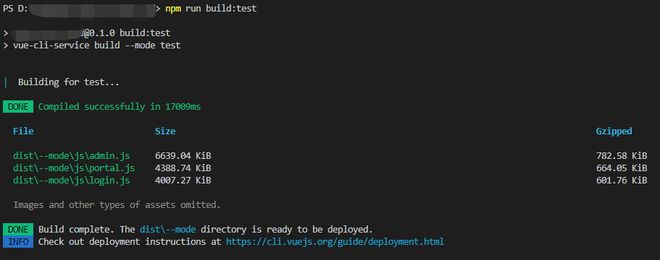
运行命令打包后:
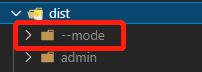
在dist文件查看
文件名为啥是 --mode 呢?这样配置的打包命令方式对吗?求大佬指点。
回答:
命令是正确的,但是不知道你的vue.config.js里面怎么配置的输出目录,所以不知道原因出在哪里。
从补充上来的 配置文件里面可以看到 输出目录是 outputDir: 'dist/' + projectName,其中 projectName 的值是 const projectName = process.argv[3];
并且可以从你的 packages.json 里面的脚本处可以看到 "build:test": "vue-cli-service build --mode test" 这样的配置,那么 process.argv[3] 获取的值就会变成 --mode 了。
如果你直接 npm run build:test 那么 process.argv 输出的值分别是:
0: Node Path1: vue-cli-service 位置
2: build
3: --mode
4: test
如果你是使用 npm run build --mode test 那么 process.argv 输出的值分别是:
0: Node Path1: vue-cli-service位置
2: build
3: test
想要避免这样的情况,可以用 process.argv.pop() 来获取编译的指定的环境变量名。但是一定要把 --mode xxx 放到最后。不然会获取到其他运行参数。
我是推荐直接使用 process.env.NODE_ENV 就好了。但是只能获取 dev 和 prod,如果想要用具体的,可以直接在 env 文件里声明好 outdir 的路径,然后直接使用环境变量输出,比如说:
module.exports = { ...
outputDir: 'dist/' + process.en.VUE_APP_OUTPUT_PATH,
回答:
首先,.env.xxx里的内容不用加引号
NODE_ENV=testVUE_APP_BASE_URL=https://xxx.com.cn
回答:
"scripts": { "build:test": "vue-cli-service build --mode test --dest dist/test",
用--dest dist/test 配置打包文件目录更简单吧。
以上是 vue 这样配置打包命令对吗? 的全部内容, 来源链接: utcz.com/p/933384.html