修改ant-design-vue 的主题色,如何同时input、checkbox、select等等所有组件的选中色同时修改呢?
按照ant deisgn vue文档上的修改主题色的步骤,将webpack.base.config.js 和.babelrc进行了修改
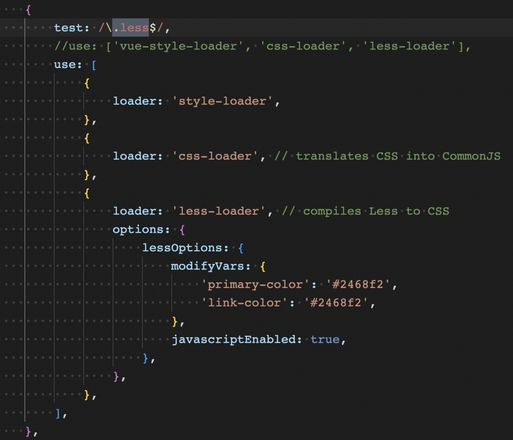
webpack.base.config.js
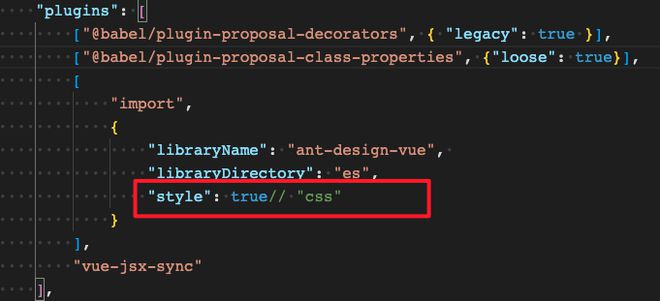
.babelrc
重启之后,能看到按钮、超链接的默认颜色已经更新了,,但是checkbox、switch的颜色还是默认的蓝色



是我设置的方式有问题吗?要如何设置才能将所有组件的默认颜色都进行改动呢
以上是 修改ant-design-vue 的主题色,如何同时input、checkbox、select等等所有组件的选中色同时修改呢? 的全部内容, 来源链接: utcz.com/p/933383.html