跨域,vue3问题求解?
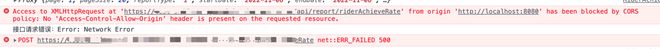
vue3,但是写法是vue2的,没有配置proxy跨域的,但是之前的接口可以跨域用,后台说都是同一套配置接口之前他们没有设置跨域,但是之前是怎么解决跨域的呢,现在给的这几个新的都是报500错误,控制台提示这个,是跨域了吧
回答:
要么以前后端是允许跨域的,要么就前端弄个代理
回答:
在 vue.config.js 当中配置一下 Proxy 就好了,或者让后端做一下跨域头。
原先的接口可以,但是新接口不行可能是因为新的接口后端没有加跨域头。
或者原本有一个中间件去给所有接口加上这个跨域头,现在去掉了或者其他的各种情况。
所以还是你本地做一下代理,也不麻烦。
module.exports = { ...
devServer: {
host: '0.0.0.0',
port: '8080',
proxy: {
"/": {
target: "https://xxxxx",
}
},
},
}
回答:
500是不是接口挂了,我以前开发碰到过这种跨域报错,实际是后端部署的问题,后端项目重启就ok了
以上是 跨域,vue3问题求解? 的全部内容, 来源链接: utcz.com/p/933160.html









