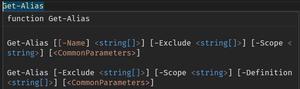
antd vue modal destroyOnClose 无法销毁组件内容?
<a-modal :width="1028"
:c="true"
title="请选择属性"
destroyOnClose
:visible.sync="visibleModel"
:confirm-loading="confirmLoading"
@ok="handleOk"
@cancel="handleCancel"
footer=""
>
///组件内容
</a-modal>
回答:
已解决,控制visible只能将元素隐藏。想要销毁需要使用v-if
回答:
destroyOnClose 只会销毁 Modal 里的子元素,并不会同时去重置状态。如果要把表单内容也重置,最好是使用表单组件的 resetFields 方法,而不是去考虑使用 destroyOnClose。
另外一个,如果你操作的并不是 Modal 提供的关闭或者确定按钮的,而是自己另外书写的按钮去触发方法来改变 visible 属性,那么就不会触发 destroyOnClose 操作。
以上是 antd vue modal destroyOnClose 无法销毁组件内容? 的全部内容, 来源链接: utcz.com/p/933159.html