关于 nuxt.js 渲染页面较慢的问题?

我有一个页面, 使用 nuxt.js 的服务端渲染方式, 但是从服务端接口请求完成到页面渲染,
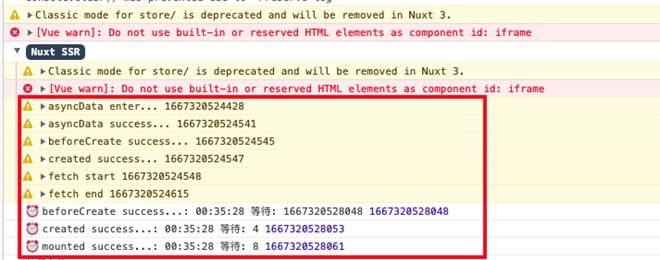
耗时非常长, 经过写 log 大概计算出,
服务端的 created 执行完成 到客户端的 created 执行完成;
大概耗时 3506ms, 但是不知道是哪里出的问题, 页面内容是比较多, 但是这个耗时有些太长了, 目前尝试了好几种方式也不见有效, 不知道有咩有大神遇到过类似的问题
代码逻辑大概如下:
export default {
head() {
return {
title: ',
meta: [
{
hid: 'keyword',
name: 'keyword',
content: keyword
},
{
hid: 'description',
name: 'description',
content: ''
}
],
script: []
}
},
provide(){
return {
tour: this
}
},
data(){
return {
// 是否在审核中
isAudit: false,
cacheConfig: {}
}
},
watchQuery: ['id'], // 监听 ID 的变化
fetchOnServer: true, // 关闭服务端的 fetch
// 服务端调用
async asyncData({ app, route, redirect }) {
const axios = app.$axios;
units.marker('asyncData enter...');
const parms = {
id: id,
...route.query
};
let [ check, scene, setting, work, all, commit ] = await Promise.all([
axios.post('/isMyWork', parms),
axios.post('/getScene', parms),
axios.post('/getSetting', parms),
axios.post('/workUser', parms),
axios.post('/getAllConfig', parms),
axios.post('/listd', parms)
]);
const config = {
....
};
units.marker('asyncData success...');
return {
...config,
cacheConfig: config
};
},
async fetch() {
units.marker('fetch start');
await this.$store.dispatch('map/setConfig', this.cacheConfig);
await this.$store.dispatch('map/updateUserInfo');
await this.$store.dispatch('tour/setTourConfig', this.cacheConfig.sceneConfig);
await this.$store.dispatch('tour/setCommitList', this.cacheConfig.commitList);
units.marker('fetch end');
},
computed: {
...mapGetters('tour', [
'addCommit',
....
]),
...mapGetters('map', ['getMark'])
},
methods: {
...mapActions('tour', [
'setTourConfig',
'setShowAll'
]),
},
async beforeCreate() {
units.marker('beforeCreate success...');
},
async created() {
units.marker('created success...');
},
async mounted(){
units.marker('mounted success...');
}
}
回答:
你可以找到这些数据返回比较慢的接口,然后把这些接口变更为普通的异步函数,不用 asyncData,这样首次返回的时间就会快了。
然后这部份的接口再去发起请求,同时开启局部 loading 或者开启骨架屏。
也需要检查一下接口,为什么会返回的那么慢。3000+ 的时间肯定是有问题的。
以上是 关于 nuxt.js 渲染页面较慢的问题? 的全部内容, 来源链接: utcz.com/p/933131.html