
nuxt怎么增加内存?
nuxt项目内存超过1.5G,结果内存溢出了,scripts中是直接使用nuxt命令启动的,那怎么增大内存呢?或者要怎么排查内存占用,怎么知道是哪些模块占用了内存呢?我的项目只有十几个页面,不知道为什么就占用了1个多G内存了,求大佬指教!回答:Node.js 单进程就这样,这是 V8 留下的坑,x64 系统上最多用约 1.4G 内存、x86 系统上最多用约 0.7G 内存。Node.js 内存泄...
2024-02-08
nuxt中使用Vuex
引言在nuxt中使用vuex,以模块方式引用——计数器为例目录结构js模块写法// user.js// state为一个函数, 注意箭头函数写法const state = () => ({ counter: 6})// mutations为一个对象const mutations = { increment(state) { state.counter++ }, decrement(state) { state.counter-- }}const actions = {}const ge...
2024-01-10
nuxt如何修改默认首页?
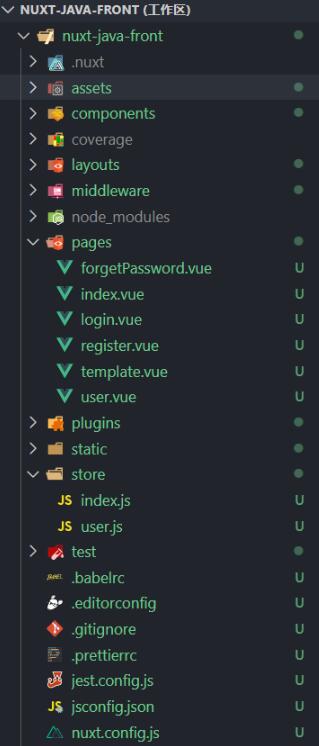
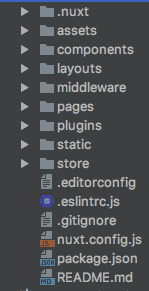
某开源项目前端工程用的vue、nuxt、typescript等技术栈写的,默认页面pages有两个vue组件index.vue 项目首页,默认页面auth.vue 登录页面由于项目属于nuxt结构,所以我找不到router.js配置的地方,在.nuxt地下确实有router.js和router.json,但是每次修改重启项目编译之后又被覆盖了。我想让用户访问的时候就访问的auth.vue组件,如何...
2024-02-09
nuxt中间件登录校验问题
我用nuxt的中间件做登录检验,逻辑是判断store中的token是否存在,是为登录,不是为未登录。 问题:在确定stroe中的token有值时,刷新页面会获取不到,导致走了未登录流程。我试过将token存储在cookie中,进行获取判断,仍然是不行。我的猜想是,在nuxt项目中刷新时,中间件不能获取得stroe的值。所以一时没想到解决的方法,特此寻找万能的网友,集思广益,谢谢.. //middl...
2024-03-01
nuxt静态部署打包相对路径操作
以往在nuxt项目中,打包静态化部署的的文件如下:路径为绝对路径,当项目的域名为二级域名的时候,就不能打包为这绝对路径了。nuxt不同于vue项目,思索了许久,终于找到了配置的地方:nuxt项目中 nuxt.config.js :module.exports = { router: { base: './' }}打包后的文件:补充知识:nginx部署,nuxt静...
2024-01-10
nuxt静态部署打包相对路径操作
以往在nuxt项目中,打包静态化部署的的文件如下:路径为绝对路径,当项目的域名为二级域名的时候,就不能打包为这绝对路径了。nuxt不同于vue项目,思索了许久,终于找到了配置的地方:nuxt项目中 nuxt.config.js :module.exports = { router: { base: './' }}打包后的文件:补充知识:nginx部署,nuxt静...
2024-01-10
nuxt中引入模块为什么会报错?
如上所示,引入的模块中有export {} from ''语句,为什么会引入报错,提示需要loader处理,这是为什么?回答:确保你已经在 nuxt.config.js 中正确地配置了模块。通常情况下,你需要在 buildModules 或 modules 中添加模块的名称和相关选项确保你已经安装了模块的依赖项,可以通过运行 npm install 或 yarn install 来安装它们。如果...
2024-02-11
nuxt引入组件和公共样式的操作
1,引入组件在components目录创建组件,在页面中引入组件例如引入公共导航栏创建组件components/Nav.vue引入组件layouts/default.vue2,引入公共样式assets/css/common.css在nuxt.config.js中引入若引入less或者sass:补充知识:在nuxt项目中使用component组件编写组件页面1.在components下新建一个新建组件页面,如下...
2024-01-10
nuxt引入组件和公共样式的操作
1,引入组件在components目录创建组件,在页面中引入组件例如引入公共导航栏创建组件components/Nav.vue引入组件layouts/default.vue2,引入公共样式assets/css/common.css在nuxt.config.js中引入若引入less或者sass:补充知识:在nuxt项目中使用component组件编写组件页面1.在components下新建一个新建组件页面,如下...
2024-01-10
Nuxt页面级缓存的实现
虽然 Vue 的服务器端渲染 (SSR) 相当快速,但是由于需要为每次请求为了避免交叉请求状态污染,都创建一个新的根Vue实例,创建组件实例和虚拟 DOM 节点的开销,无法与纯基于字符串拼接的模板的性能相当。在 SSR 性能至关重要的情况下,明智地利用缓存策略,可以极大改善响应时间并减少服务器负载...
2024-01-10
nuxt 路由、过渡特效、中间件的实现代码
在pages下的文件.vue文件会被自动加载成路由0、声明式导航<nuxt-link to="/">首页</nuxt-link>用法和router-link用法一致1、定义一级路由在pages下创建.vue文件,访问路径后加上/文件名,访问index.vue对应的路径为'/';2、创建多级路由在pages创建文件夹,文件夹内创建.vue文件访问路径:/文件夹名/文件名pages/--| ...
2024-01-10
nuxt 路由、过渡特效、中间件的实现代码
在pages下的文件.vue文件会被自动加载成路由0、声明式导航<nuxt-link to="/">首页</nuxt-link>用法和router-link用法一致1、定义一级路由在pages下创建.vue文件,访问路径后加上/文件名,访问index.vue对应的路径为'/';2、创建多级路由在pages创建文件夹,文件夹内创建.vue文件访问路径:/文件夹名/文件名pages/--| ...
2024-01-10
基于vue.js的SSR技术—Nuxt.js
为什么要使用Nuxt.jsNuxt 基于一个强大的模块化架构。你可以从 50 多个模块中进行选择,让你的开发变得更快、更简单。对 PWA 的支持、添加谷歌分析到你的网页或生成网站地图,这些功能都无需重新发明轮子来获得。Nuxt.js 默认会优化你的应用程序。我们尽可能地利用 Vue.js 和 Node.js 的最佳实践来构建...
2024-01-10
Vue在 Nuxt.js 中重定向 404 页面的方法
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。要在页面之间使用路由,我们建议使用<nuxt-link> 标签。正文对我来说,Nuxt 是我所用过最好用的软件代码之一。它可以让我高效率地打造网站应用,无论这些应用是 SPA,还是 SSR,又或者是静态站点,这同时也是 JAM Stack 上面所提到的趋势...
2024-01-10
Nuxt.js服务端渲染
一、Nuxt.js简介现在 Vue.js 大多数用于单页面应用,随着技术的发展,单页面应用已不足以满足需求。并且一些缺点也成为单页面应用的通病,单页面应用在访问时会将所有的文件进行加载,首屏访问需要等待一段时间,也就是常说的白屏,另外一点是周知的 SEO 优化问题。Nuxt.js 的出现正好来解决这...
2024-01-10
详解Nuxt.js部署及踩过的坑
Nuxt.js 提供了两种发布部署应用的方式:服务端渲染应用部署 和 静态应用部署。静态应用部署就不说了,主要说说服务端渲染应用部署。官方推荐部署方式关于服务端渲染应用部署,官方文档是这么写的:部署 Nuxt.js 服务端渲染的应用不能直接使用 nuxt 命令,而应该先进行编译构建,然后再启动 Nu...
2024-01-10
nuxt.js写项目时增加错误提示页面操作
为项目增加错误提示页面,比如后端接口没有数据或接口报错的时候,如果不增加错误提示页面的话,那接口报错的信息就会在页面中显示,这显然不利于用户体验。实际操作过程中,可能因为各种原因无法显示正确的返回页面,比如本身这篇文章的id不存在,或者网络请求问题,这时候就需要一个错...
2024-01-10
详解使用Nuxt.js快速搭建服务端渲染(SSR)应用
安装 nuxt.jsNuxt.js 官方提功了两种方法来进行项目的初始化,一种是使用Nuxt.js团队的脚手架工具 create-nuxt-app ,一种是根据自己的需求自由配置 使用脚手架适合新手,对 nodejs 后台框架有所了解;按照自己需求自由配置,需要对如何配置 webpack 以及 nodejs 后台框架有所了解。 两种方式比较下就是原生...
2024-01-10
nuxt.js 让路由识别双斜杠
需求是这样的:http://localhost/user/login 是可以正常访问的http://localohost/user//login 是不能正常访问的就是希望不管是在哪个斜杠后面再加一个斜杠都是可以正常访问。目前我的想法是:在nuxt的serverMiddleware作拦截,然后通过res.writeHead()进行跳转但是这种做法,会有一个跳转的过程。跳转后链接就不再有双斜杠,但是我...
2024-02-16
Nuxt.js 静态资源和打包的操作
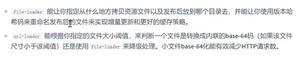
直接引入图片我们在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用。<div <img src="~static/logo.png"></div>这时候在npm run dev 下是完全正常的,那我们看一下打包。打包静态HTML并运行用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。...
2024-01-10
关于 nuxt.js 渲染页面较慢的问题?
我有一个页面, 使用 nuxt.js 的服务端渲染方式, 但是从服务端接口请求完成到页面渲染,耗时非常长, 经过写 log 大概计算出,服务端的 created 执行完成 到客户端的 created 执行完成;大概耗时 3506ms, 但是不知道是哪里出的问题, 页面内容是比较多, 但是这个耗时有些太长了, 目前尝试了好几种方式也不见有效, 不知道有咩有大神遇到过类似的问题代码逻辑大概如下:ex...
2024-02-20

