nuxt.js写项目时增加错误提示页面操作
为项目增加错误提示页面,比如后端接口没有数据或接口报错的时候,如果不增加错误提示页面的话,那接口报错的信息就会在页面中显示,这显然不利于用户体验。
实际操作过程中,可能因为各种原因无法显示正确的返回页面,比如本身这篇文章的id不存在,或者网络请求问题,这时候就需要一个错误展示页用来提示用户;
nuxt.js官方也有错误提示页面的写法:传送门-> 官方错误提示页面的写法
此项目中的错误提示页面是放在layouts目录中:

layouts中的error.vue页面内容为:
<template>
<div class="err_wrap">
<h1 class="error" v-if="error.statusCode === 404">页面不存在或没有数据</h1>
<h1 class="error" v-else>应用发生错误异常</h1>
<nuxt-link class="to_home" to="/">返回首页</nuxt-link>
</div>
</template>
<script>
export default {
props: ['error'],
layout: 'detail',
data() {
return {
msg: '未找到相应页面或没有数据'
}
}
}
</script>
<style scoped>
.err_wrap {
padding: 0.2rem 0.4rem;
text-align: center;
}
.error {
font-size: 0.32rem;
text-align: center;
padding-top: 55%;
color: #582c1a;
padding-bottom: 0.4rem;
}
.to_home {
font-size: 0.3rem;
color: #582c1a;
display: inline-block;
padding-bottom: 3.9rem;
}
</style>
在页面组件中是在asyncData的catch中写的,当接口调用出错或无数据时就会跳转到错误提示页面:
async asyncData(context, callback) {
try {
// console.log("_id的id:====", context.params.id)
let paramsWorksList = {
id: context.params.id
}
let WorksDetail = await context.$axios.post(`/anchor/worksList`, paramsWorksList)
// console.log("WorksDetail:=====", WorksDetail.data.data[0])
return {
WorksDetail: WorksDetail.data.data[0]
}
} catch (err) {
console.log("errConsole========:", err)
callback({ statusCode: 404, message: '页面未找到或没有数据!' }) //当接口无数据或接口出错时会执行这句代码跳转到错误提示页面
}
},
这里有一个坑,asyncData的callback在nuxt.js的2.3.X版本给废弃了,运行项目总是提示:
Callback-based asyncData, fetch or middleware calls are deprecated. Please switch to promises or async/await syntax
经过google发现的,nuxt.js的作者觉得callback没什么用,给去掉了。
github issue链接:https://github.com/nuxt/nuxt.js/issues/4158
所以经过查看文档,error的属性在context这个参数中,页面组件中的代码如下:
async asyncData(context) {
try {
// console.log("_id的id:====", context.params.id)
let paramsWorksList = {
id: context.params.id
}
let WorksDetail = await context.$axios.post(`/anchor/worksList`, paramsWorksList)
// console.log("WorksDetail:=====", WorksDetail.data.data[0])
return {
WorksDetail: WorksDetail.data.data[0]
}
} catch (error) {
console.log("errConsole========:", context.error({ statusCode: 404, message: '页面未找到或无数据' }))
context.error({ statusCode: 404, message: '页面未找到或无数据' }) //修改成这样就可以跳到错误提示页面
}
},
在 asyncData 请求时添加参数 callback,如果请求正确,则 callback 的第一个参数为 null,第二个参数为赋值对象;
如果请求错误,则直接将对象为参数,包括 statusCode 错误代码以及 message 错误信息,以便处理不同的错误信息展示;
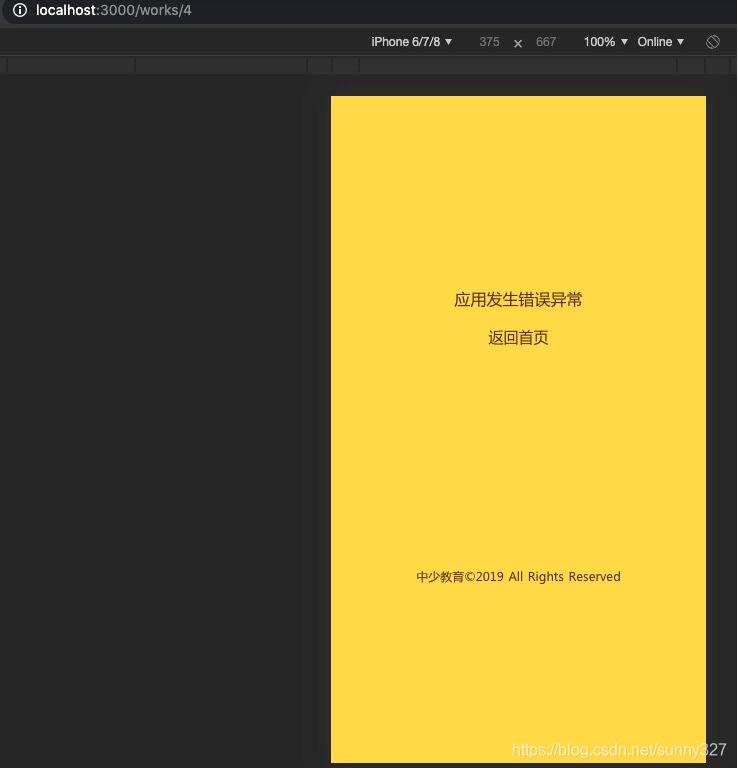
最终效果如下:

补充知识:Nuxt的错误页面和个性meta设置
当用户输入路由错误的时候,我们需要给他一个明确的指引,所以说在 应用程序开发中404页面时必不可少的。Nuxt.js支持直接再默认布局文件夹里建立错误页面。
建立错误页面
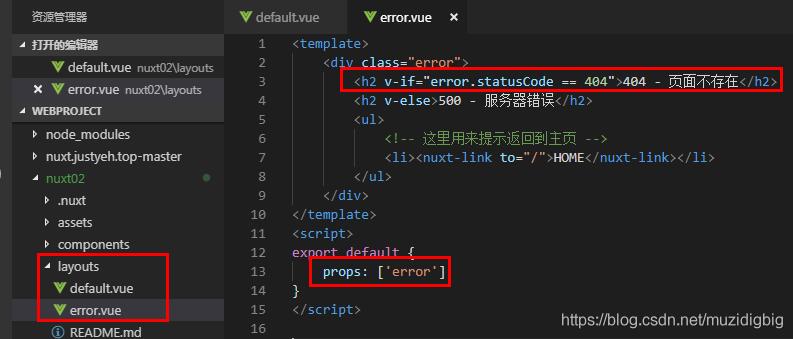
在根目录下的layouts文件夹下建立一个error.vue文件,它相当于一个显示应用错误的组件。
<template>
<div class="error">
<h2 v-if="error.statusCode == 404">404 - 页面不存在</h2>
<h2 v-else>500 - 服务器错误</h2>
<ul>
<!-- 这里用来提示返回到主页 -->
<li><nuxt-link to="/">HOME</nuxt-link></li>
</ul>
</div>
</template>
<script>
export default {
props: ['error']
}
</script>


代码用v-if进行判断错误类型,需要注意的是这个错误时你需要在<script>里进行声明的。
个性meta设置
页面的Meta对于SEO的设置非常重要,比如你现在要做个新闻页面,那为了搜索搜索引擎对新闻的收录,需要每个页面对新闻都有不同的title和meta设置。直接使用head方法来设置当前页面的头部信息就可以了。
我们现在要把New-1这个页面设置成个性的meta和title。
1.我们先把pages/news/index.vue页面的链接进行修改一下,传入一个title,目的是为了在新闻具体页面进行接收title,形成文章的标题。
/pages/news/index.vue
<template>
<div>
<h2>News Index page</h2>
<p>NewID:{{$route.params.newsId}}</p>
<ul>
<li><nuxt-link :to="{name:'index'}">Home</nuxt-link></li>
<li><nuxt-link :to="{name:'news-id',params:{id:123,title:'我是新闻标题'}}">News-1</nuxt-link></li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
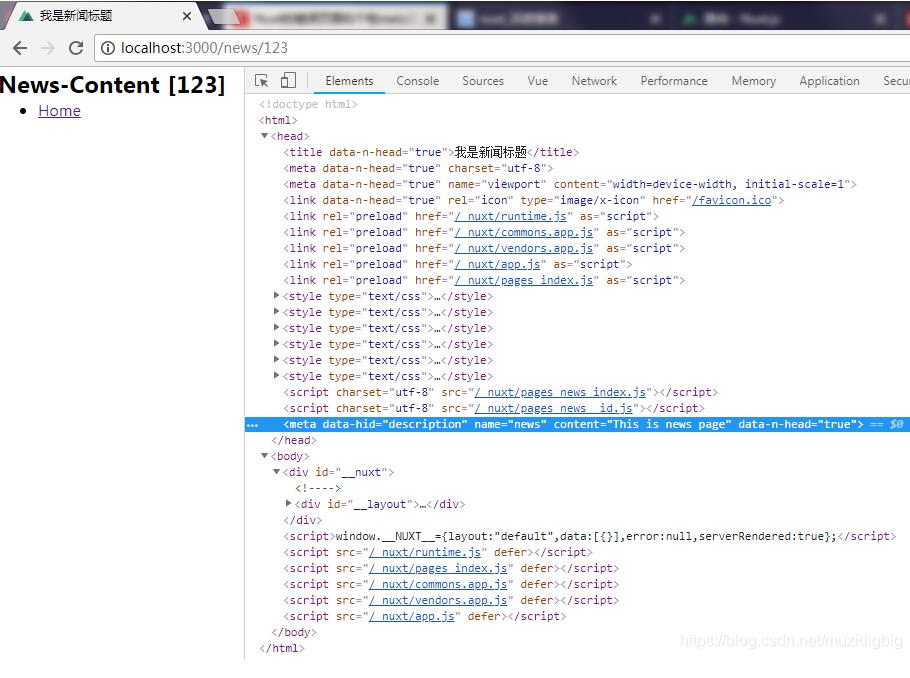
第一步完成后,我们修改/pages/news/_id.vue,让它根据传递值变成独特的meta和title标签。
<template>
<div>
<h2>News-Content [{{$route.params.id}}]</h2>
<ul>
<li><a href="/" rel="external nofollow" >Home</a></li>
</ul>
</div>
</template>
<script>
export default {
validate ({ params }) {
// Must be a number
return /^\d+$/.test(params.id)
},
data(){
return{
title:this.$route.params.title,
}
},
//独立设置head信息
head(){
return{
title:this.title,
meta:[
{hid:'description',name:'news',content:'This is news page'}
]
}
}
}
</script>
注意:为了避免组件中的meta标签不能正确覆盖父组件中相同的标签而产生重复的现象,建议利用hid键为meta标签配一个唯一的标识编号。

以上这篇nuxt.js写项目时增加错误提示页面操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 nuxt.js写项目时增加错误提示页面操作 的全部内容, 来源链接: utcz.com/p/238429.html