
苹果itouch是什么,苹果itouch是什么
1,苹果itouch是什么简单的说是没有通话功能的iPhone,他就是个智能mp4,可以装软件,玩游戏,听歌,看电影等等…2,itouch是什么iPodTouch可以看作是一个没有了打电话,发短信和摄像头的iPhone。 iPodtouch让你继续享用你喜爱的iPod的所有 功能。还可在亮丽的3.5英寸显示器上欣赏视频...
2024-01-10
itouch4价格(itouch4售价)
一.itouch4 32GB报价一个地一个价啊……目前青岛的价格为两千五左右……必须给分啊 二.itouch4 8G现在价格多少专柜行货179港货看地方,最低1500多,行货也有不同价格 三.现在itouch4价格大概是多少?8G的1500 左右32G的 1900左右64G的 2900左右网上买的话 去淘宝去看看把 去淘宝商城去买好点四.itouch 4代 ...
2024-01-10
iOS 14 并未移除 3D Touch 功能,苹果官方:暂时不可用
在最近发布的 iOS 14 和 iPadOS 14 第三个测试版本系统中,部分支持 3D Touch 的设备无法正常使用该功能,很多用户升级后直呼“上当了”。别慌!根据苹果开发者官网的开发文档显示,该功能只是暂时被禁用。3D Touch 有望在 iOS 14 Beta 4 或其他后续版本中再次启用。升级 iOS 14 Beta 3 后,在设置中打开“辅助...
2024-01-10
ipodtouch5苹果皮(ipodtouch5苹果皮)
一.ipod touch5用苹果皮怎么样1.目前TOUCH5的苹果皮基本上都是蓝牙苹果皮了。蓝牙苹果皮适合越狱的苹果设备及安卓设备。 目前TOUCH5的苹果皮大部分都是通过蓝牙来连接,蓝牙连接有一定的距离(超过10米信号基本为零),所以两款设备都需要随身携带。2. 用蓝牙来连接的话,必须保持TOUCH5...
2024-01-10
苹果为什么会取消 3D Touch 三维触控?
作为用户,3D Touch 不像 3D 结构光等功能是一个使用频率很高的功能,而更像是一个锦上添花的东西。在各种投票中也能发现,真正养成习惯使用 3D Touch 的用户其实非常少,而且大多数只是使用主屏幕的「快捷菜单」快速进行扫码收付款,而这种快捷操作已经能通过软件实现,并不一定需要搭配压感屏...
2024-01-10
苹果touch键怎么设置?
苹果touch键怎么设置1、在苹果6的主屏上找到“设置”图标,点击打开2、在设置列表中找到“通用”选项,点击进入3、在通用列表中,找到“辅助功能”选项,点击打开4、在辅助功能的底部有一个“AssistiveTouch”选项,点击打开5、随后点击打开AssistiveTouch 的开关,打开以后就可以看到在主屏上会出现一个白色...
2024-01-10

【WPS教程】如何自定义拼写检查词典?
使用WPS Office打开文档,点击左上角“文件”,选择“选项”。点击“拼写检查”。选择“自定义词典”,根据需要进行相关设置即可。...
2024-01-10
【WPS教程】如何将图片转换为文字?
WPS Office的「图片转文字」功能,可以将图片中的文字内容转为文本格式。WPS文字、WPS表格、WPS演示均支持此功能。下面以WPS演示组件为例,其他组件操作相同。首先,单击「会员专享」-「图片转文字」按钮。在弹出的「图片转文字」转换框中,可以设置转换类型、查看识别效果。 最后单击「开始转换...
2024-01-10
【WPS教程】如何对幻灯片进行屏幕录制?
使用WPS Office打开幻灯片,依次点击「会员专享」选项卡 --->「屏幕录制」按钮。 在弹出插件中根据需要进行相关设置即可。...
2024-01-10
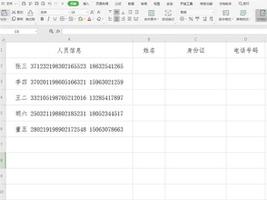
Excel中怎么快速提取数据
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在公司办公时,经常需要从别人的表格中提取某些数据,如果从单元格中一个个复制粘贴的话,非常麻烦。下面就教给大家一个小技巧。 Excel中快速提取数据方法: 首先打开一个Excel表格,我们看到...
2024-01-10
上行战场新手指南 全功能玩法一览
上行战场这款游戏新手该怎么玩?可能各位新手新玩家不太清楚这款游戏的各种玩法功能,那么下面分享上行战场新手指南,想了解的玩家可以参考。上行战场全玩法功能讲解技能生物计量:生命体征(最大血量,点满200)、身体电池(最大能量,点满200)框架:平衡(减少重武器移速惩罚,点满100%)、躲避(...
2024-01-10
切尔诺贝利完美结局教程 不死结局怎么完成
切尔诺贝利中有多种结局,其中一个人都不死结局可以算作游戏里的完美结局,可能有些玩家不清楚如何完成,下面请看切尔诺贝利完美结局教程,供各位玩家查阅参考。切尔诺贝利完美结局攻略完美结局(游戏好像没有给出完美结局的定义,个人将无人死亡定义为完美结局):·不需要两个人押送自己前...
2024-01-10
《光环无限》LASO挑战模式通关打法攻略分享
光环无限游戏中的LASO挑战模式可以说是不少玩家们的噩梦了,需要大家在激活全部12个骷髅头的情况下通关传奇难度,这项挑战只凭自己的话是很难完成的,不过今天小编会为大家带来一些关键的小技巧,应该能够帮助玩家去合理通关LASO挑战模式,下面就跟着小编一起来看看吧。 《光环无限...
2024-01-10
缺氧哈奇自动化养殖方法介绍
缺氧中的哈奇该怎么养?想必有些玩家都不太了解哈奇的自动化养殖方法,接下来就为大家带来缺氧哈奇自动化养殖方法介绍,感兴趣的玩家一起来看看吧。缺氧哈奇自动化养殖方法这个模块更适用于喂食125度高温火成岩的情况。要点电路房间系统液体自动化轨道液体视图有改进,请无视其他视图的液...
2024-01-10
永劫无间终极版原画集内容一览
永劫无间终极版会赠送给玩家原画集,那么原画集都有哪些东西呢?下面请看永劫无间终极版原画集内容一览,希望能对各位玩家有所帮助。原画集内容一览世界观:世界本是一团混沌,后来从混沌的中心孕育了一个种子。随着种子的长大,混沌双分,产生了阴阳二气,世界被阴阳二气重构。阴阳二气中...
2024-01-10
《DNF》2022年新春礼包外观汇总介绍
《DNF》2022年的春节礼包外观装扮怎么样?当前2022年的春节礼包内容已经差不多都被爆料出来了,很多玩家最为关心的外观装扮也是有了,今天小编就为大家带来全部职业的外观装扮样式,大家有兴趣的话可以一起来看看哦。 《DNF》2022年新春礼包外观汇总介绍 角色装扮外观展示 2022...
2024-01-10
最终幻想7重制版尤菲篇新增奖杯解锁方式说明
作为FF7RE的新增篇章,官方加入了全新的奖杯内容,下面为大家带来的是新增奖杯的解锁方式,有需要的玩家可以了解一下。新增奖杯解锁方式1、完成第一章2、完成第二章3、以困难难度完成两章4、收集所有“快乐乌龟?”传单5、神鹫堡垒小游戏大师6.、神鹫堡垒小游戏大师(困难难度)7、获得“神罗箱...
2024-01-10
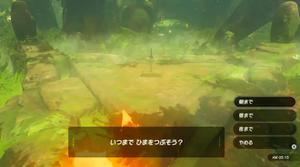
塞尔达传说荒野之息大师剑无需体力获得方法
塞尔达传说:荒野之息中的大师剑需要玩家至少13颗心心的时候才可拔出,那么有什么方法可以在前期获取大师剑呢?下面请看塞尔达传说荒野之息大师剑无需体力获得方法,希望能帮到大家。大师剑无需体力获得方法想要早期快速取得大师之剑不需要体力的方法。视角调整到看不到林克的时候进行篝...
2024-01-10
乱世王者征兵处功能介绍
在乱世王者中,征兵处是用于招募士兵的地方,而升级征兵处可以增加兵营训练士兵的数量,提升训练速度,不同等级的征兵处带来的收益也都不一样。那么就一起来看看乱世王者征兵处数据的一览吧。 【如何建造征兵处】 建造征兵处需要王城等级1、木材300和空地一块,满足这三个条件即可建造成功...
2024-01-10
妄想山海璇玉怎么采集
在妄想山海中璇玉是一种开采璇石所获得的产物,并且它是归属在珍稀矿石一类的,但是玩家想要获得璇玉的话,则需要通过查找矿物的选项才能够在地图中搜索找到哦! 妄想山海璇玉搜索方法介绍: 一、获得方法 想要获得“璇玉”就必须得采集璇石,因为“璇玉”是开采璇石所获得的产物,“璇玉...
2024-01-10
FIFA足球世界三五一一阵型解析
以运动为主的游戏,受到了很多玩家的青睐,毕竟这样的游戏是根据现实的运动所改编的,同时这样的游戏中,玩家可以抽到很多知名的球员,也是可以组成合适的球队进行游戏的,所以,这样的游戏也是非常不错的,FIFA足球世界就是一款以足球为主的游戏,游戏中,玩家可以任意的选择合适的球员...
2024-01-10
《正当防卫3》挑战任务完成心得 飞翼挑战怎么过
今天小编要为大家带来的是《正当防卫3》挑战任务完成心得,不知道飞翼挑战怎么完成的玩家,赶紧一起来看看吧! 首先吐槽一下那个联网机制,《正当防卫3》这游戏不是全程联网,需要联网只是把你的分数上传跟好友或者世界各地的玩家比,可是你SE竟然强制让玩家这么干,游戏里也没有关闭这个功...
2024-01-10
《天涯明月刀手游》105级提升攻略
天涯明月刀手游105级功力怎么提升?天涯明月刀手游在12月1日开放了105级。那么105级有哪些地方可以提升功力,能够提升多少呢?接下来就让我们一起了解一下吧。 天涯明月刀手游105级功力提升攻略 1.装备打造 105级开放内衬和手镯进阶,不管之前初级装备怎么打造的。我都建议本周五刷新困难本次数...
2024-01-10
《万国觉醒》争分夺秒攻略
万国觉醒争分夺秒活动怎么玩?在万国觉醒中争分夺秒活动有很不错的奖励,那么争分夺秒要怎么玩呢?已经帮大家整理好了相关内容,希望可以帮助到大家,一起来看看吧。 万国觉醒争分夺秒攻略 一、“争分夺秒”活动规则 以下是进行活动之前需要了解的一些规则: 1.玩家们需要在5分钟内击败尽...
2024-01-10
光遇12.13每日任务大蜡烛季节蜡烛位置
每日任务 2人合力开启一道门 收集蓝色光芒 拯救一只被黑暗藤蔓困住的遥鲲 在禁阁的神坛旁冥想 大蜡烛 霞谷入场 霞谷冰面桥上 霞谷霞光城入口 霞谷终点神庙门左侧看台 季节蜡烛 禁阁☞左侧上面有光之翼的楼梯旁边 禁阁☞通往中心圆盘电梯的过道(左边) 禁阁☞中心圆盘电梯前 禁阁☞四人门前楼...
2024-01-10

