vue模板编译问题?

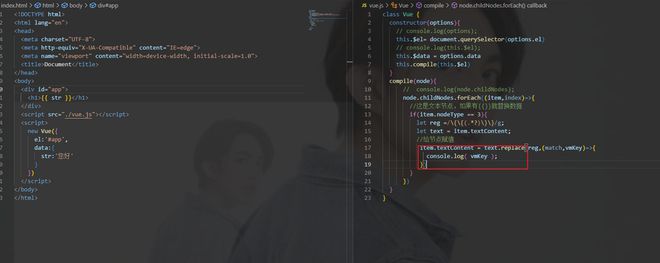
为啥我vmKey打印不出来str,求懂得分析下
回答:
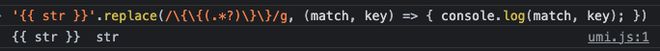
我验证是可以的呀,你看下 text 的值拿对没有
回答:
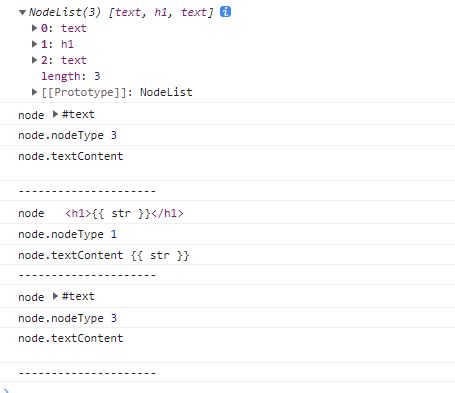
你把 if(item.nodeTypoe == 3) 去掉看看咯。
因为我看了一下 childNodes 你这样判断是匹配不了的。

所以这里是还需要递归的,如果当前 node 节点还有 childNodes 的话。
简单改写一下:
compile(node) { const reg = /\{\{(.*)\}\}/
node.childNodes.forEach(node => {
if (node.nodeType == 1) {
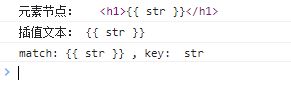
console.log('元素节点:',node)
} else if (node.nodeType == 3 && reg.test(node.textContent)) {
console.log('插值文本:', node.textContent);
node.textContent.replace(reg, (match,key)=>{
console.log('match:', match, ', key:', key)
})
}
// 递归子节点
if (node.childNodes && node.childNodes.length > 0) {
this.compile(node);
}
})
}

以上是 vue模板编译问题? 的全部内容, 来源链接: utcz.com/p/933132.html









