Vue-router的复杂页面之间是怎么进行跳转的?
我们知道在router" title="vue-router">vue-router中,
常用的场景为:
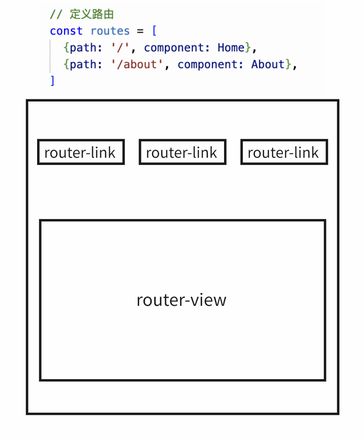
<router-link to="/" ><router-link to="/home" >
<router-link to="/about" >
...
<router-view/>

我们知道在很多场景下,并没有router-lnik,
比如:登录/注册页,404,等这些是单元素的页面,这些页面并没有router-link,router-view来进行页面划分,这种页面和前者的页面是怎么进行跳转的呢?
回答:
vue router 官方文档有说明导航的调用方式有两种:声明式,编程式,你列举的<router-link>就是声明式的语法,而编程式的语法就是使用router实例上的push方法。
回答:
router-lnik只是vue-router带的一个组件罢了,作用是生成一个带跳转地址的a标签
你可以用js代码进行跳转比如,
this.$router.push({name:'about'})
this.$router.push('/about')
this.$router.go(-1)
至于404页面更简单,路由的routes里面定义一个星号的path,404的时候都会显示这个组件
{ path: '*',
name: '404-page',
component: () => import( '404组件')
}
回答:
用$router对象的push方法直接进行跳转。
回答:
直接使用通过 v-on 去绑定事件,然后在 methods 里面写对应的处理方法就好了。
比如说:
<template> <router-view />
<button @click="handleClick">切换页面</button>
</template>
<script>
export default {
...
methods:{
handleClick(){
this.$router.push('/about')
}
}
}
</script>
相关文档
编程式的导航 | Vue Router 3x
以上是 Vue-router的复杂页面之间是怎么进行跳转的? 的全部内容, 来源链接: utcz.com/p/933123.html








